我们在开发一款wordpress主题的时候,首先做好html静态模板后往往还需要将静态的html模板转为动态的php模板,因为只有这样才能结合wordpress做数据动态调用,下面小聪将为大家列出我们在开发wordpress主题header.php头部文件所用到的调用代码函数。
<?php bloginfo('pingback_url'); ?> //WordPress博客的Pingback地址
<?php bloginfo('template_url'); ?> //WordPress主题文件的相对地址
<?php bloginfo('version'); ?> //博客的Wordpress版本
<?php bloginfo('name'); ?> //WordPress博客的名称
<?php bloginfo('name'); ?> //网站标题
<?php wp_title(); ?> //日志或页面标题
<?php bloginfo('stylesheet_url'); ?> //WordPress主题样式表文件style.css的相对地址
<?php bloginfo('atom_url'); ?> //WordPress博客的Atom地址
<?php bloginfo('rss2_url'); ?> //WordPress博客的RSS2地址
<?php bloginfo('url'); ?> //WordPress博客的绝对地址
<?php bloginfo('html_type'); ?> //网站的HTML版本
is_search() //判断是否为搜索页面
is_category() //判断是否为分类页面
is_single() //判断是否为文章内容页
is_home() //判断是否为主页
wp_head() //登陆后头部显示的那个黑色的工具导航
bootstrap_nav() //输出所有菜单中的导航
bloginfo('template_directory') //输出当前主题目录路径
get_option('cnsecer_keywords') //获取用户在后台配置的信息,此方法以后会详细说明(后台--外观--当前主题--不挂科死地设置里面的内容)
title标签调用示例:
<title><?php bloginfo('name'); ?></title>
keywords关键字调用示例:(需要更复杂的开发)
<meta name="keywords" content="<?php echo wpahz_get_option('keyword'); ?>">
description网站描述调用示例:
<meta name="description" content="<?php bloginfo('description'); ?>">
favicon.ico调用示例:
<link rel="icon" href="<?php echo get_settings('home'); ?>/wp-content/themes/wpahz_com/images/favicon.ico" type="image/x-icon">
style.css调用示例:
<link type="text/css" media="all" href="<?php bloginfo('stylesheet_url'); ?>" rel="stylesheet">
JS调用示例:
<script src="<?php bloginfo('template_url'); ?>/js/js.js"></script>
完整代码示例:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title><?php wp_title('-', true, 'right'); ?></title>
<?php wp_head(); ?>
</head>
<body>
</body>
</html>
img图片调用示例:
<img alt="" src="<?php bloginfo('template_directory'); ?>/images/h-logo.png">

 旋风物语
旋风物语
 WordPress解决“Briefly unavailable for scheduled maintenance. Check back in a minute”的方法
WordPress解决“Briefly unavailable for scheduled maintenance. Check back in a minute”的方法 [2023]Easy WP SMTP插件教程设置WordPress网站发送电子邮件
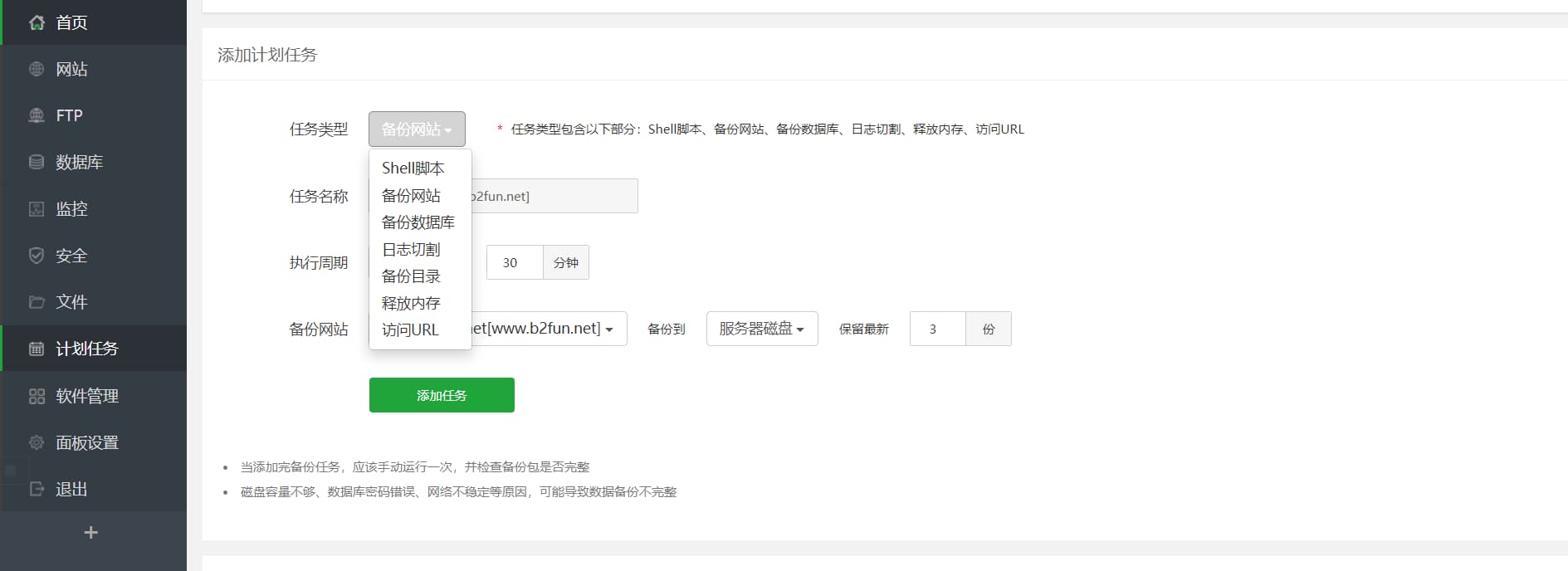
[2023]Easy WP SMTP插件教程设置WordPress网站发送电子邮件 如何利用宝塔给WordPress网站搬家?详细分步教程
如何利用宝塔给WordPress网站搬家?详细分步教程 WordPress 插入表格最简单的方法,无需插件!
WordPress 插入表格最简单的方法,无需插件! wordpress使用外链图片时缩略图不显示A TimThumb error has occured
wordpress使用外链图片时缩略图不显示A TimThumb error has occured 2026 语音填表工具 TOP5:AI 赋能高效办公,软小星凭全场景适配领跑
2026 语音填表工具 TOP5:AI 赋能高效办公,软小星凭全场景适配领跑  【AI原生】AI原生应用概念
【AI原生】AI原生应用概念 销售数字化:L2C端到端流程的数字化升级
销售数字化:L2C端到端流程的数字化升级