旋风
发布于 2021-06-04
分类:用户体验 来源:UX小学 阅读(2631)
前几天优酷小伙伴告诉我,他们现在做方案,基本上只产出一套设计稿了,无论是iPad、安卓大屏、电脑或者是车机,全部通过响应式设计搞定 。
本来还不信来着,毕竟iPad屏幕尺寸跟手机也差太远了吧,一个横屏一个竖屏,信息量也不一样。不过后面她分享了我一篇文章,看完后才发现,原来还真有这种办法!!
好东西不能独乐乐,所以特地要到了这篇文章的授权,今天分享给大家!!
优酷APP设计师: 随着智能设备的不断发展,电脑、大屏手机、平板、折叠屏手机、车机大屏等大尺寸设备发展迅猛,在视频娱乐成熟且多竞争的行业大背景下,优酷多终端的设计是我们逃不开的课题。
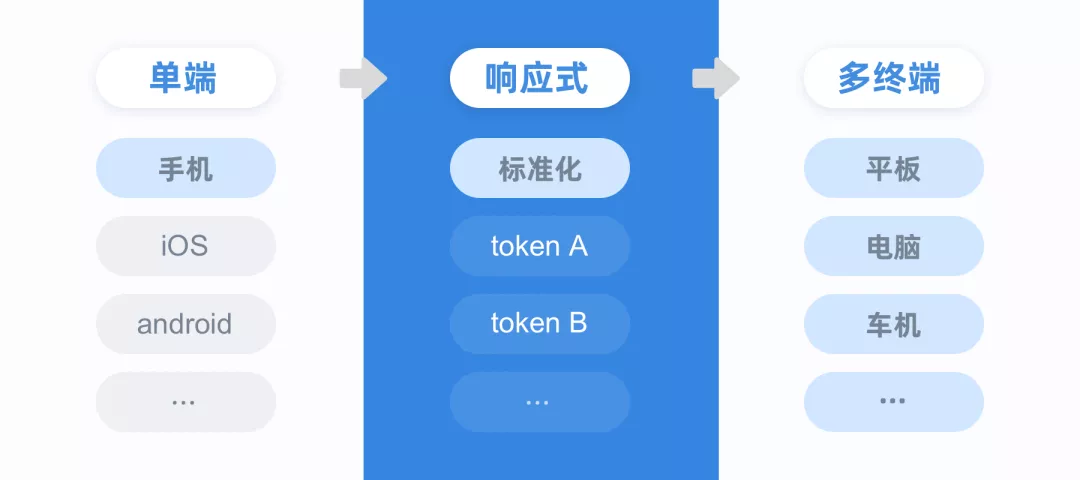
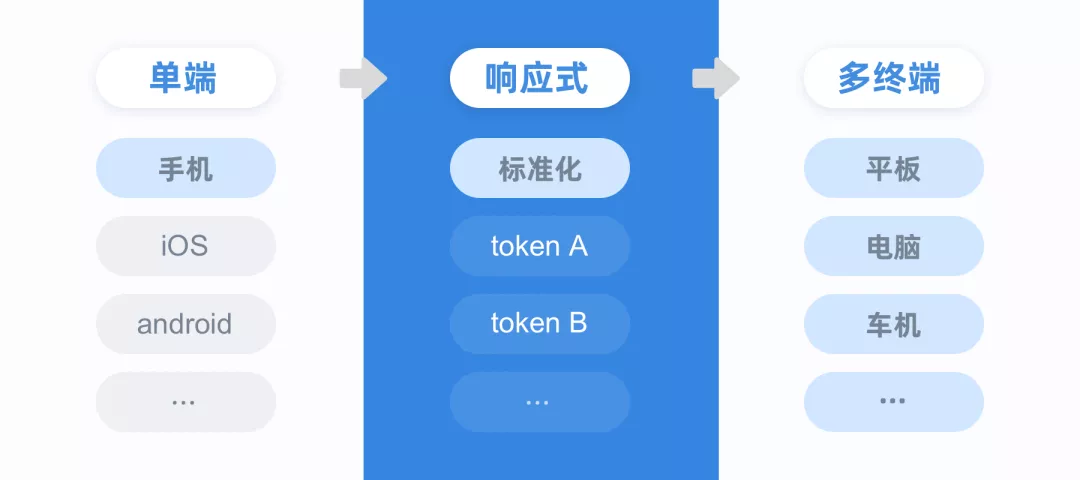
为了更高效且保证质量的服务我们的产品与用户,更快跟上市场的竞争变化,我们需要制定一套适应 多终端的响应式设计策略 。
自适应与响应式设计的差异: 之前我们经常利用自适应布局 的方式来解决多终端适配的问题。而响应式与自适应时常被混淆,为更清晰的理解这两种实现方式的差异,我们来概括一下它们之间的区别:
a.自适应布局特点: 根据设备分辨率的不同,分别为不同分辨率的屏幕进行布局定义,创建多个固定布局。 这种适配方法需要根据不同使用场景设计及开发多套界面,且屏幕分辨率变化时,页面中的元素无法灵活的做适应,无论是从产品体验还是维护成本上看,都不算是高质高效。b.响应式布局特点: 描述响应式最著名的一句话就是 “Content is like water”,翻译成中文便是“如果将屏幕看作容器,那么内容就像水一样流淌”。
响应式是基于同一套代码、同一套设计语言,能够兼容多尺寸、多终端设备的展示。 在保障业务高效发展的前提下,制定一套在多终端间流转的设计规则,为用户提供更好的浏览体验。响应式设计带来的好处:
a. 开发成本更低:一套代码 响应式的设计只需要开发一套代码,就可以兼容多种尺寸的终端,不需要开发单独的客户端版本,同一个客户端产品运行在不同尺寸的设备上,使用统一的后台系统,一次开发,多端生效 。
b. 设计成本更低:一套设计 透过响应式制定了一套能在多终端流转的界面自适应设计方案,横向拉通页面以及容器布局的适配规则。一套设计规则高效适配多终端,解放设计资源 。
c. 业务迭代更快:一次运营 响应式客户端产品,业务方在迭代过程中,会考虑多终端不同的使用场景、业务特性,基于同一个客户端、后台和运营系统。一次运营多端同步生效,保障业务发展效率最大化。
优酷的响应式设计策略: 参考网页产品响应式设计思路,让客户端产品内的页面框架、抽屉组件、坑位布局、样式元素等,能在既定的设计语言和风格的指引下, 跟随屏幕尺寸调整展示效果 。
实现一套代码适配所有尺寸变化及设计语言规范化、产品化和工具化,提升产研效能。
a. 响应式设计思路 响应式在多终端的适配上,不能只是粗暴的1比1迁移,我们需要保障体验的一致性,核心需要让用户的浏览体验是舒适的。
如何在不同尺寸与分辨率的屏幕下,有效的做展示?这就需要设计侧通盘考虑所有尺寸的屏幕,拉通不同宽高比例的设计规则,动态调整可见元素的布局(包括元素的列数以及尺寸等),在不同尺寸的设备上都能达到 最佳显示效果 。
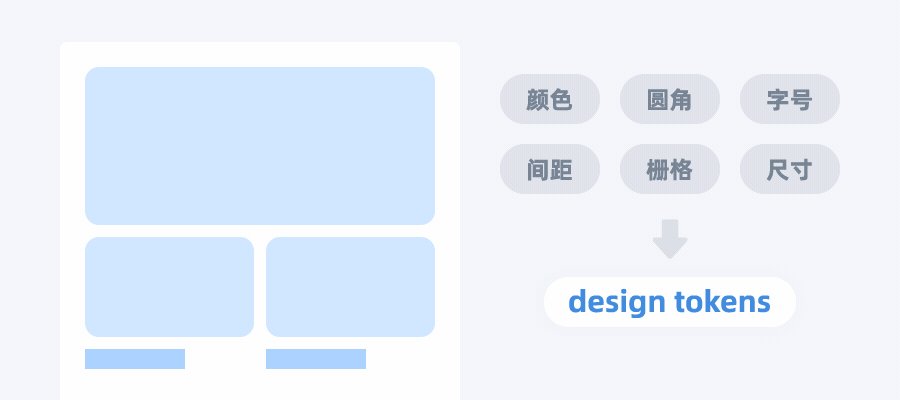
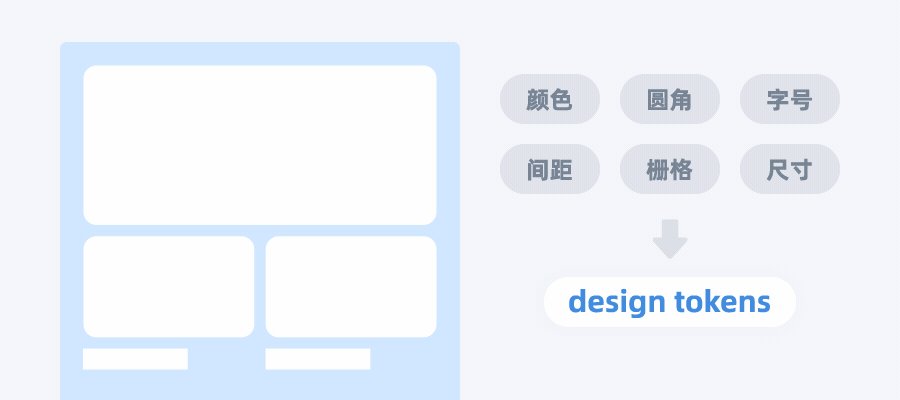
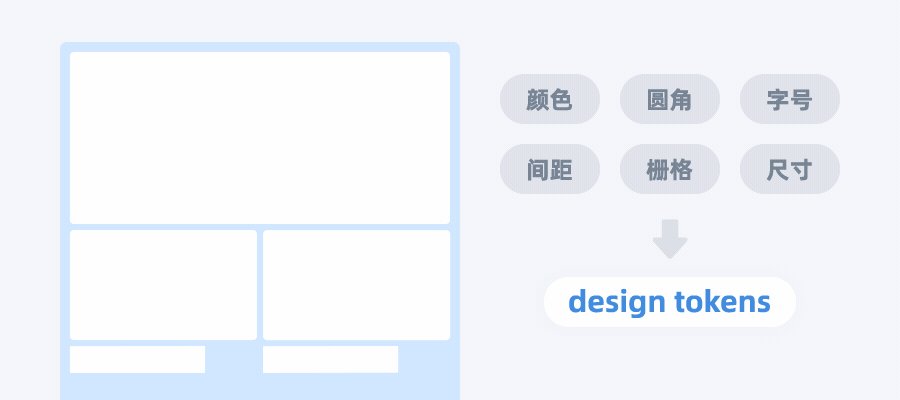
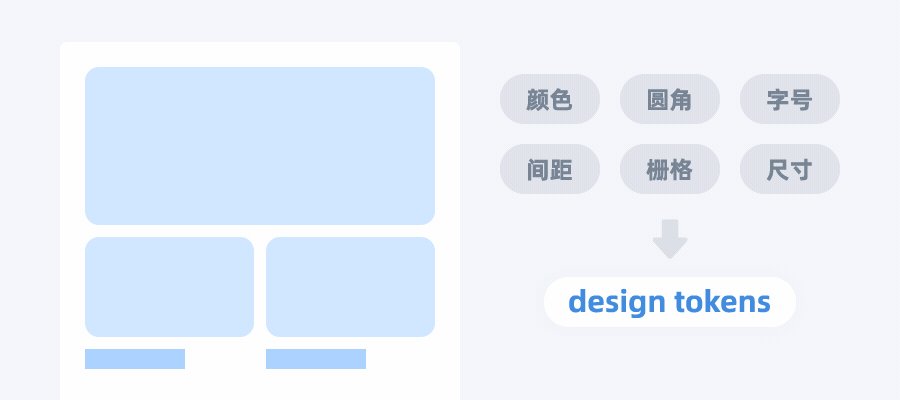
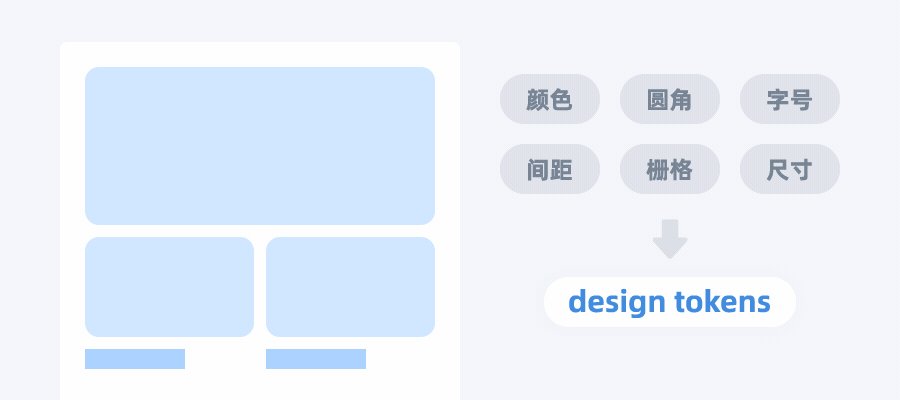
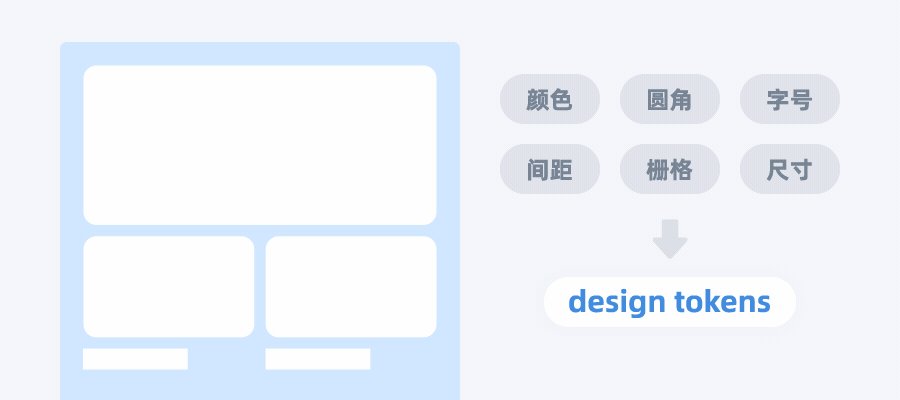
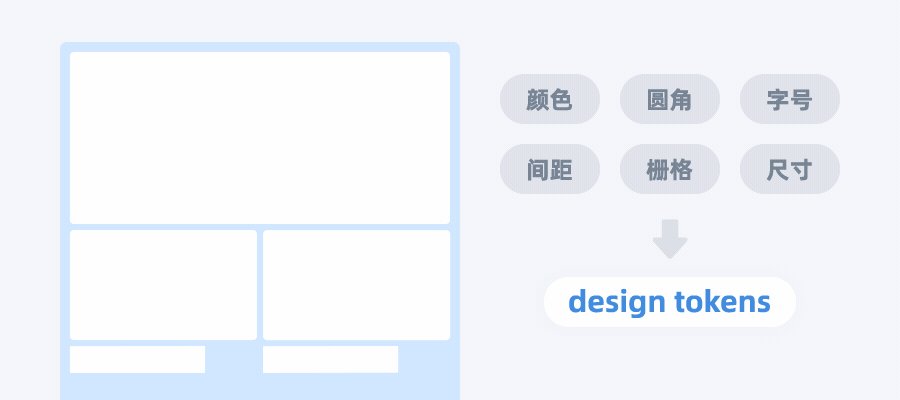
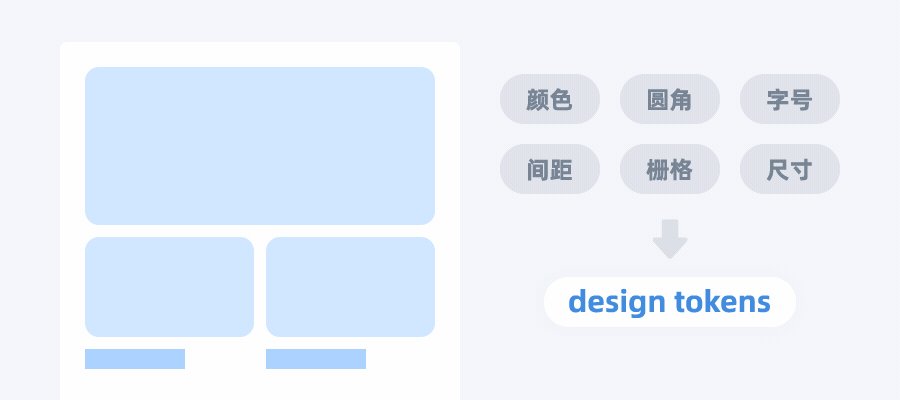
b. 设计标准化建设 设计标准化是我们管理设计系统性的核心能力之一,我们透过抽离出框架层上影响视觉风格的原子,包括颜色、字号、间距、圆角、栅格、尺寸等使其工程化可控制 。通过统一的协作语言对视觉原子进行描述定义,一处替换全端生效 。
以前,设计师在针对视觉属性调整时,涉及到要修改的场景众多,点对点修改成本高;现在,通过设计标准化,我们把视觉样式进行工程化统一管理,实现的是⼀整套设计体系化的调整。
c. 持续不断的update优化 在设计标准化1.0时,我们针对统一化的视觉原子抽离做全局的控制 ,统一且高效。但随着业务的脚步跑的越快,我们也发现了应用上的受限与不足。
例如多终端响应式上,终端设备的不同、使用场景的不同,都会带来较大的差异。为了扩大设计标准化的覆盖面,我们进行了设计标准化2.0升级 。
我们按照手机为基准端,在映射到不同终端设备时可以根据设备的不同做展示的差异化映射;例如在手机上栏距为9,但在大屏设备如Pad上展示效果变为12 ;
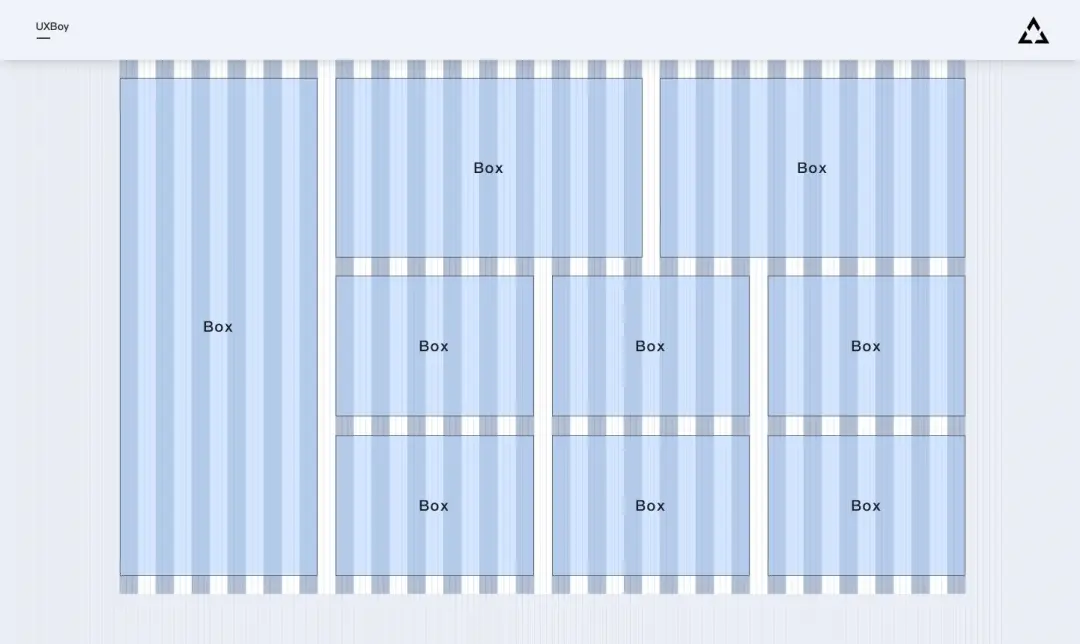
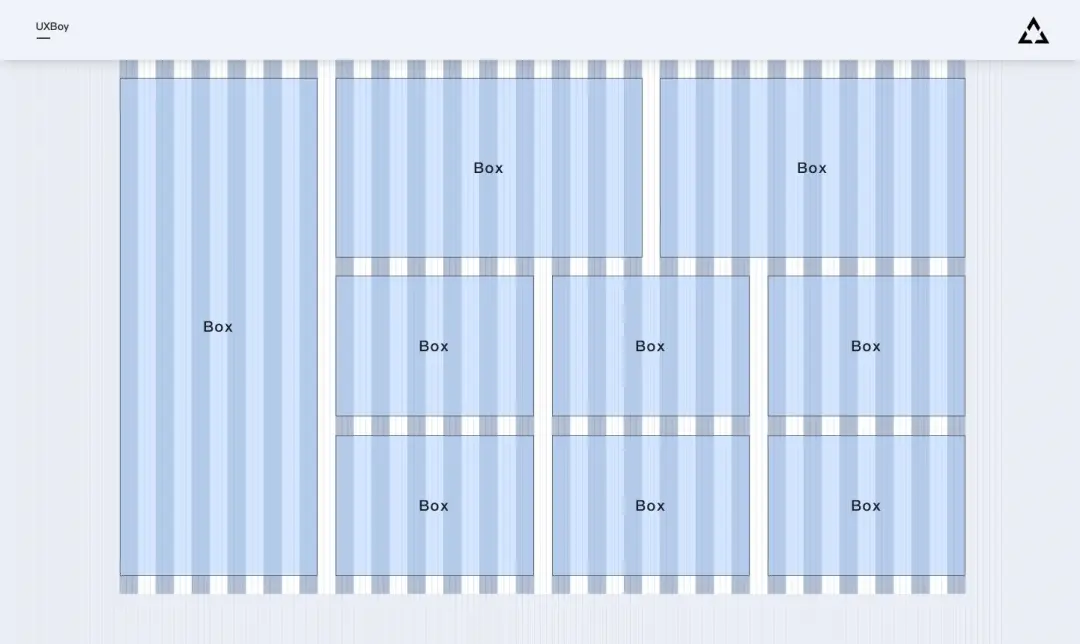
响应式设计规范: 良好实现响应式的前提有两点:一是页面布局具有规律性,建立灵活的栅格布局基础 ;二是摆脱像素,容器按比例实现,不固定宽高 ;这两点本身也是栅格系统自身的特点,我们透过栅格化布局的设计系统为响应式适配打下良好的基础。
a.设计适配基本原则 定义响应式的设计规则时,我们除了遵循一些基础的布局原则外,还需要因应业务的属性去做结合,以下是优酷响应式核心覆盖的几个通用适配方法 :
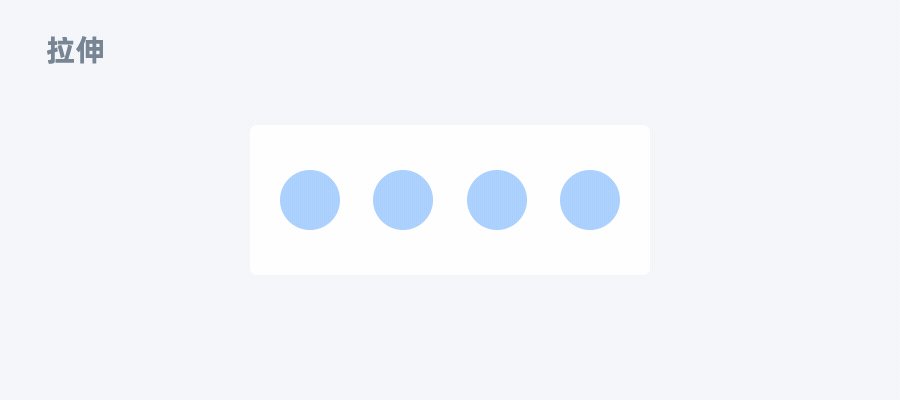
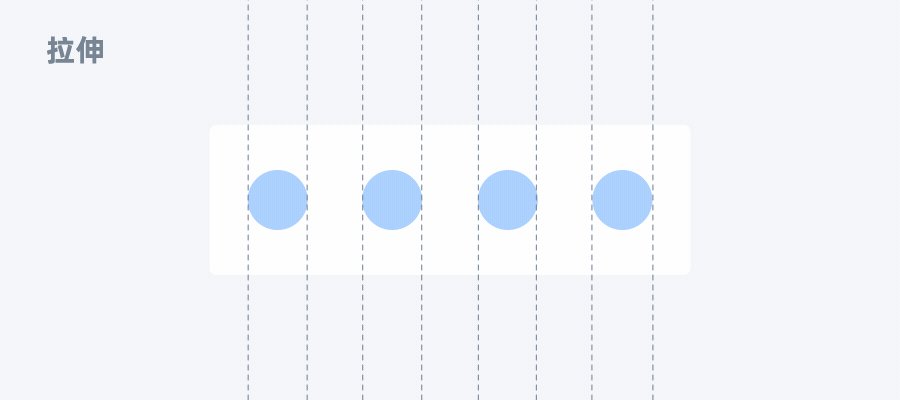
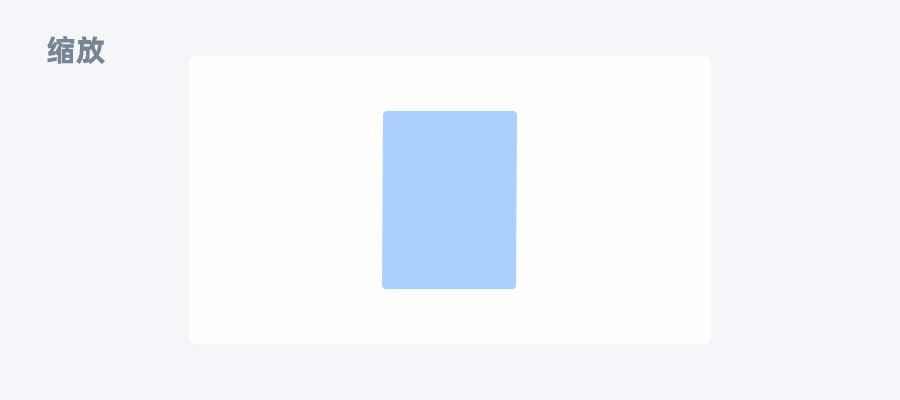
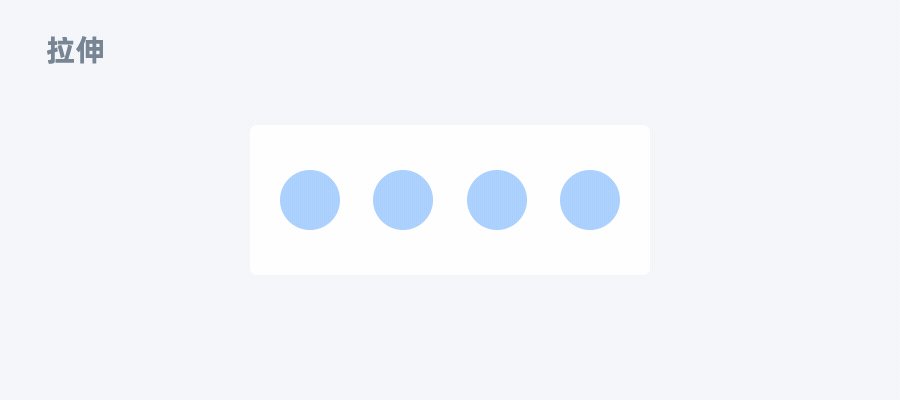
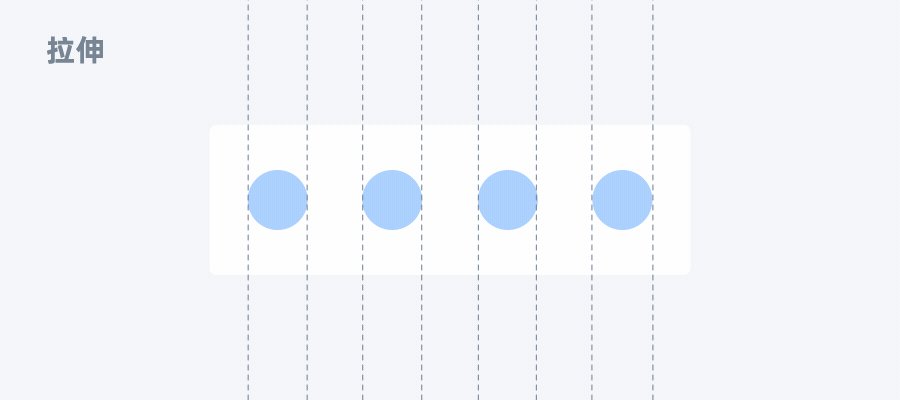
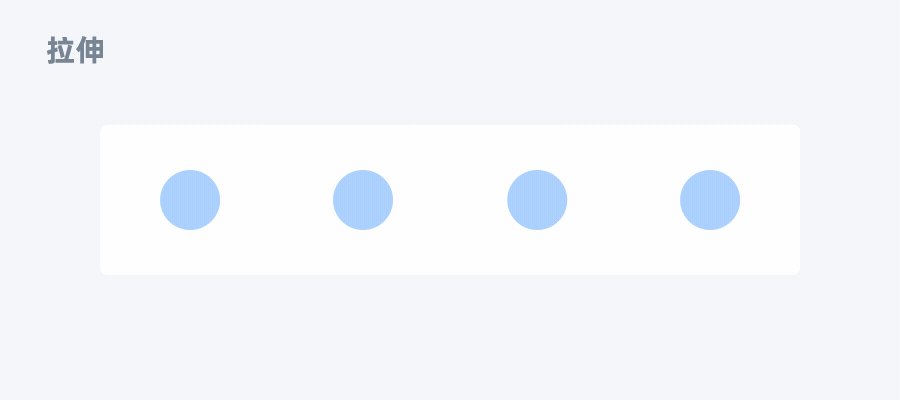
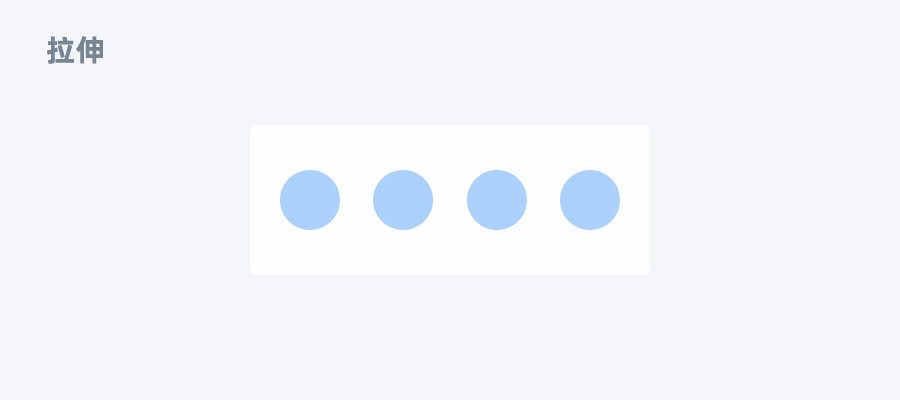
内容在屏幕显示区域内进行相对拉伸,以达到布局完整。这种实现方式成本低,在响应式中大量的被运用。
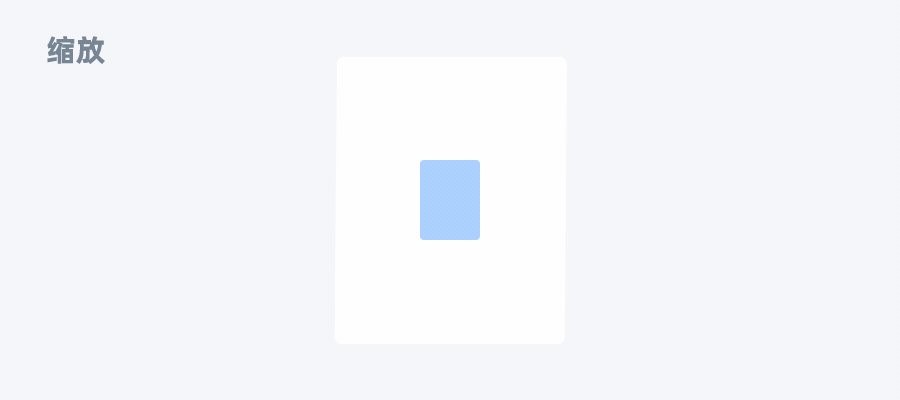
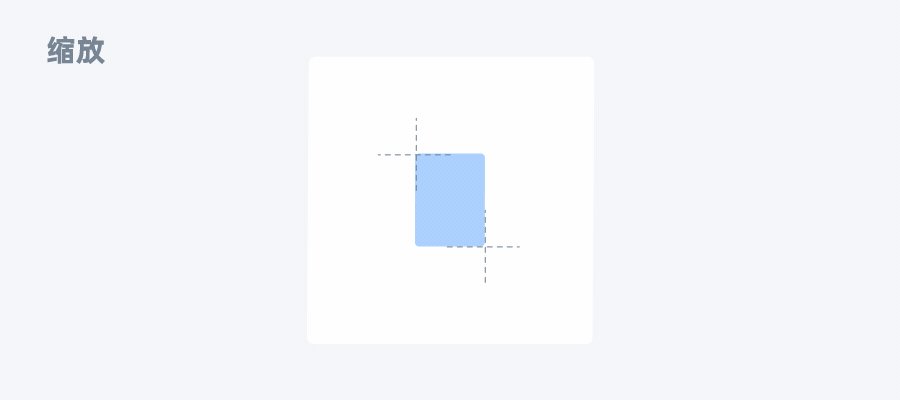
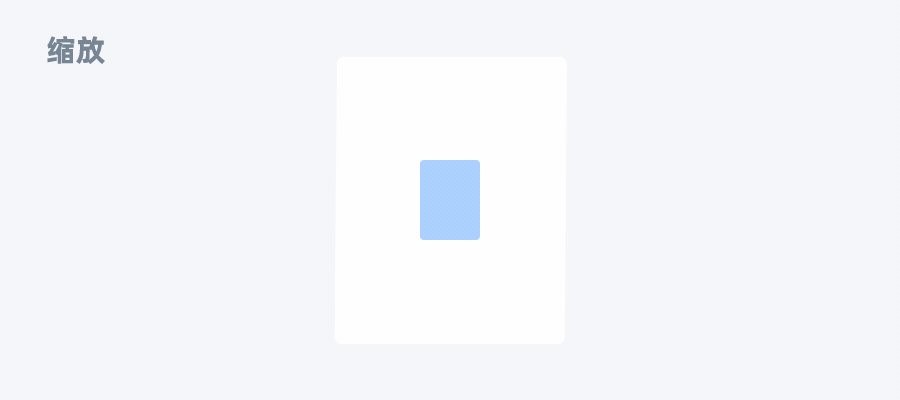
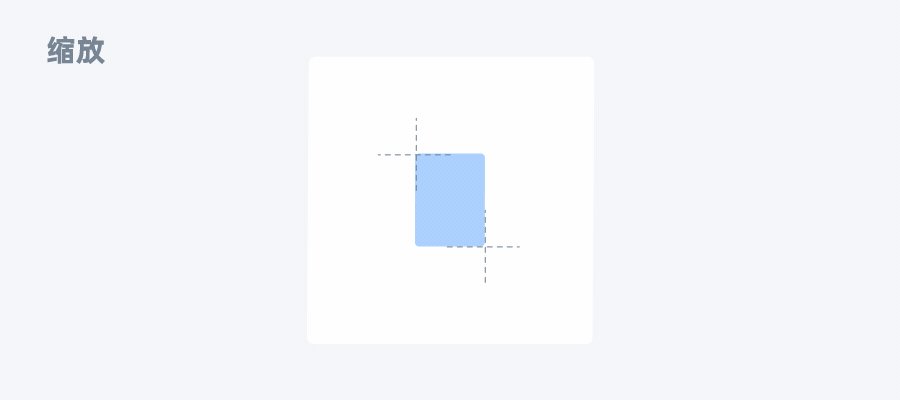
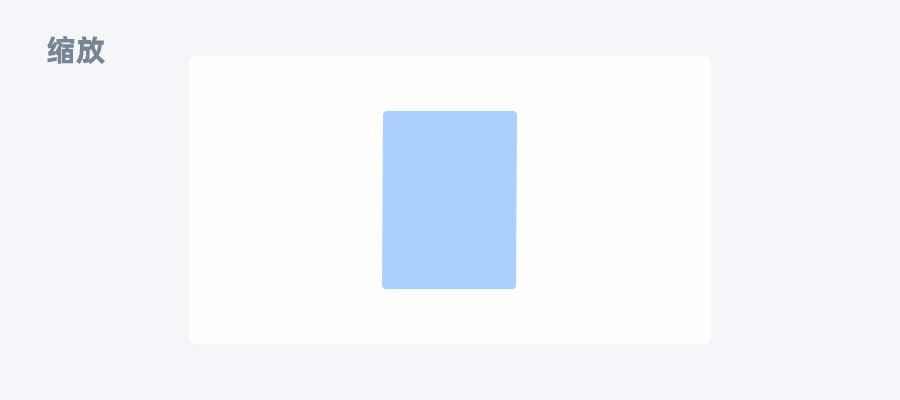
内容在屏幕的相对位置进行等比例缩放,这种方式不会产生任何布局重构影响,适配简单。一般在带有图片显示场景中使用,需要注意图片素材放大后清晰度的问题。
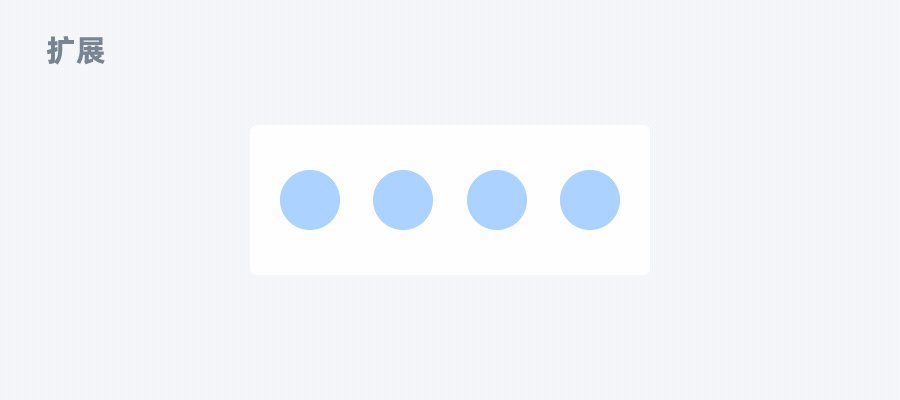
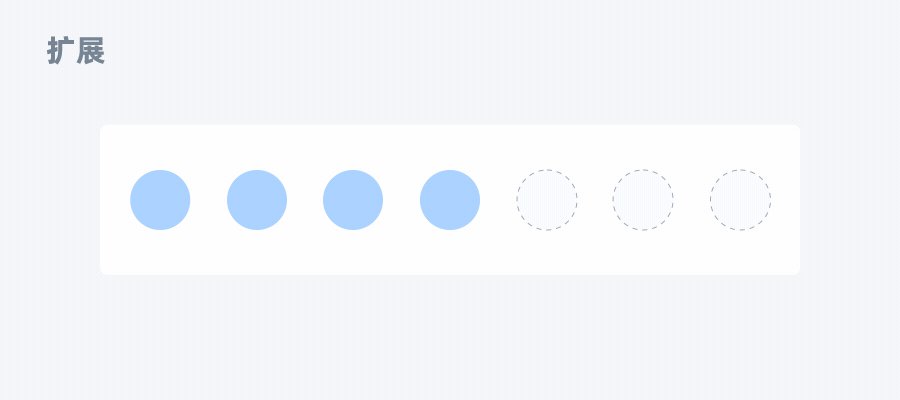
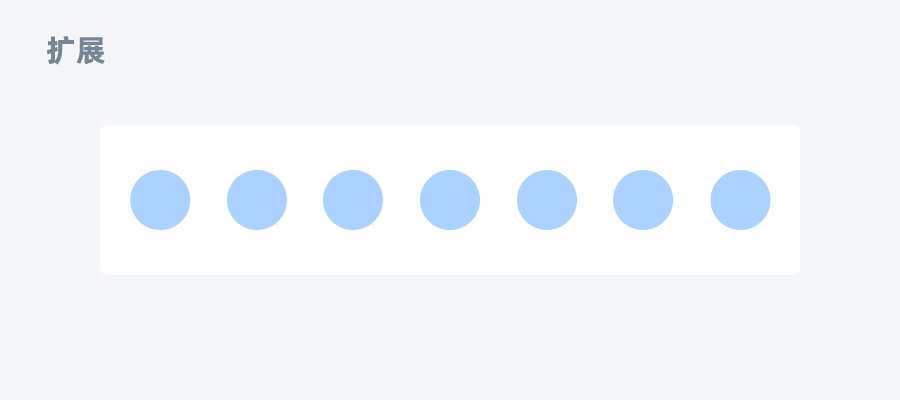
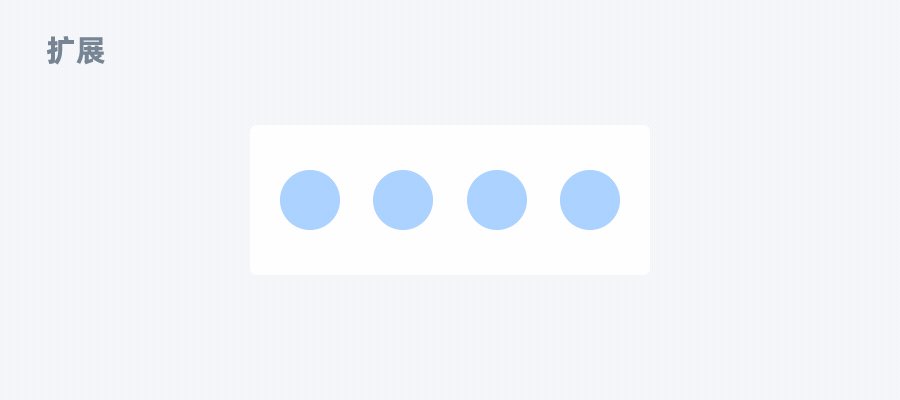
内容可灵活按照屏幕比例进行增加或减少、扩展为多行或多列等。采用此方案需要做数据源的补足,保证内容展示合理。
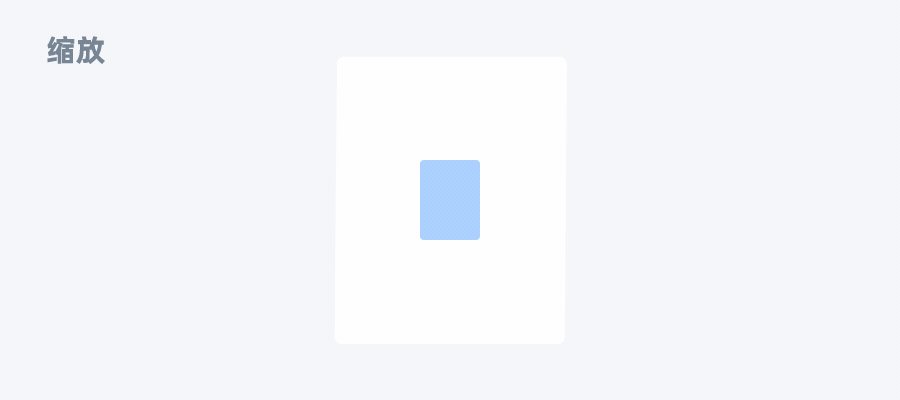
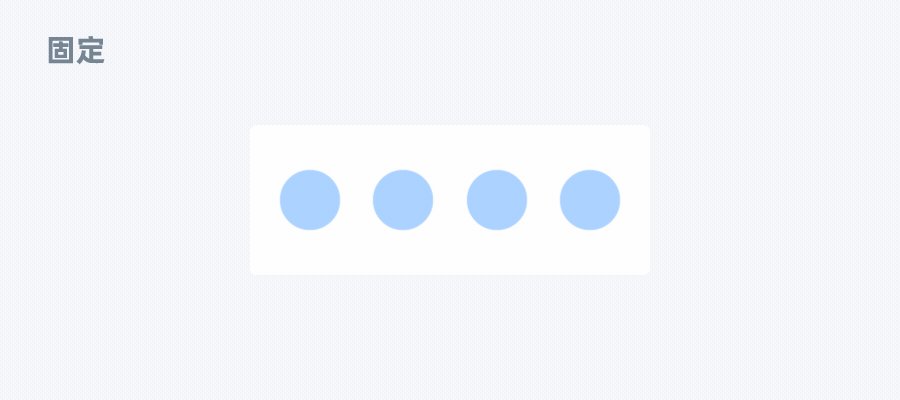
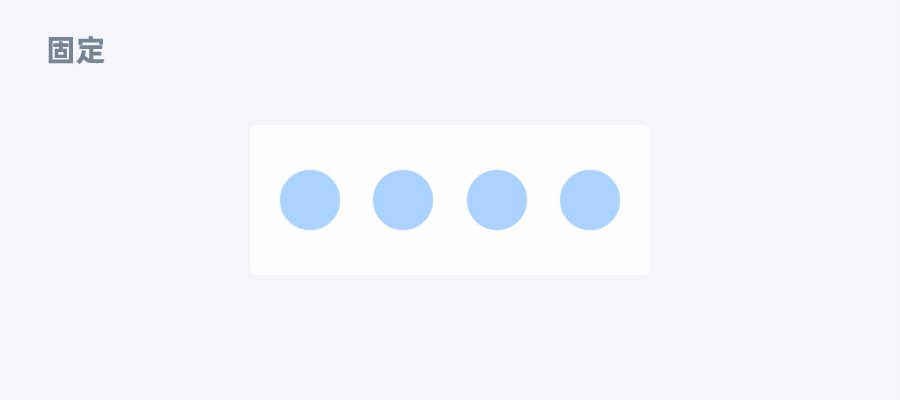
内容在横屏、竖屏状态下始终展示固定,不受任何设备及屏幕尺寸影响。
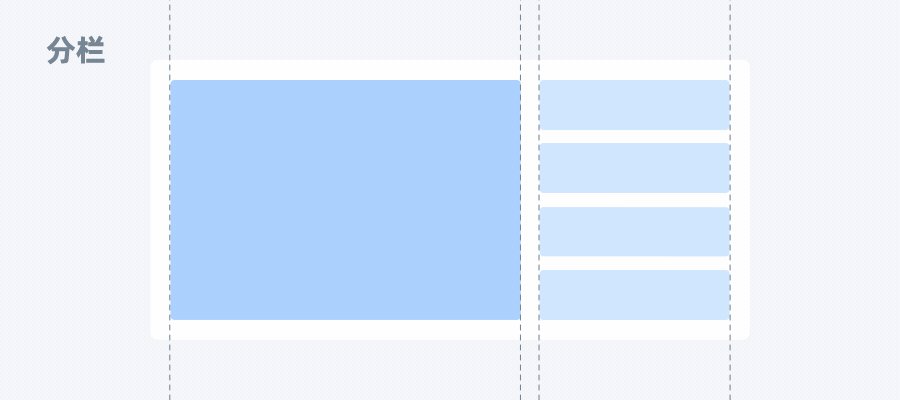
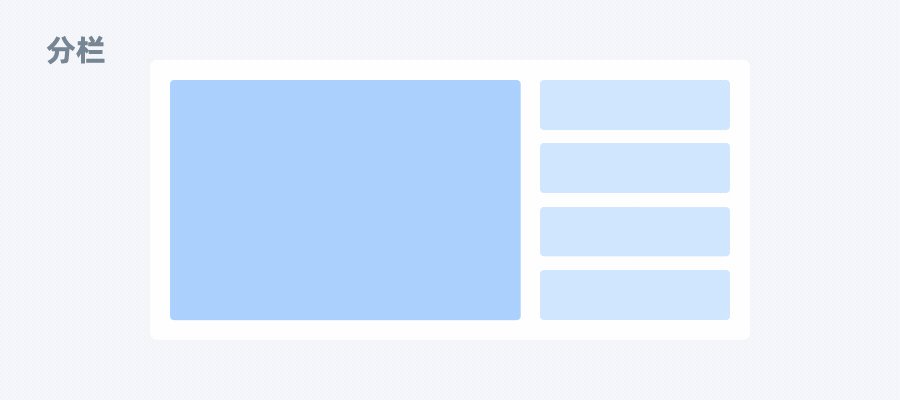
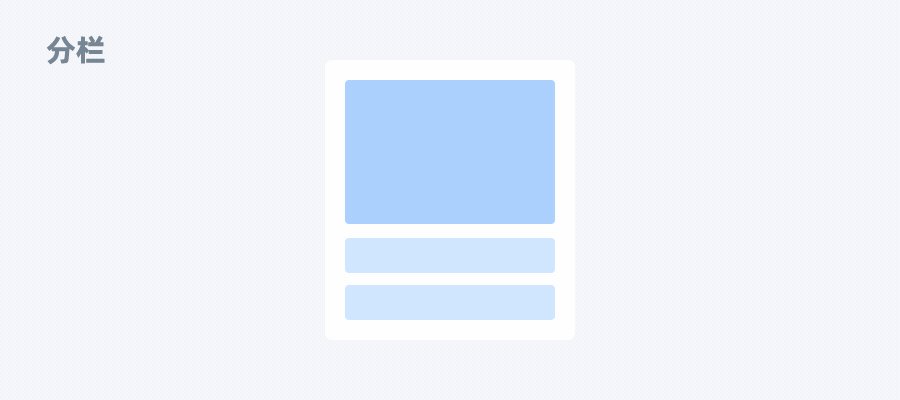
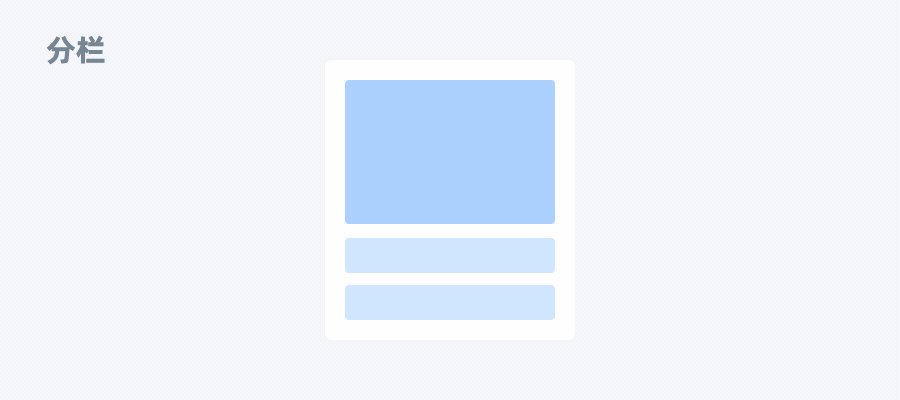
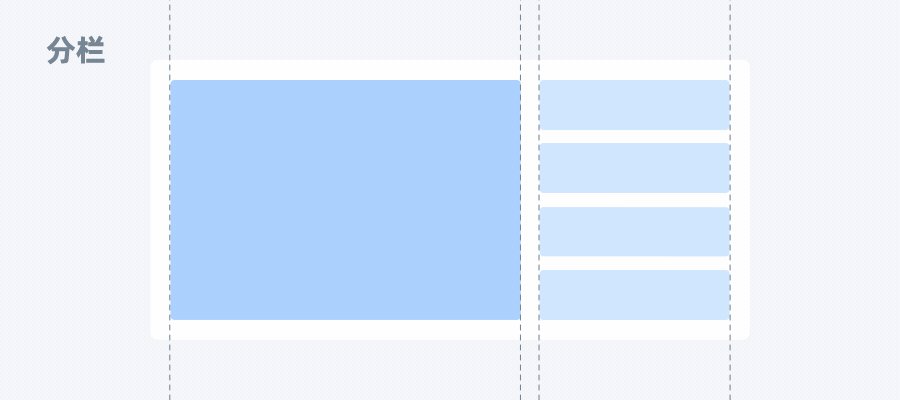
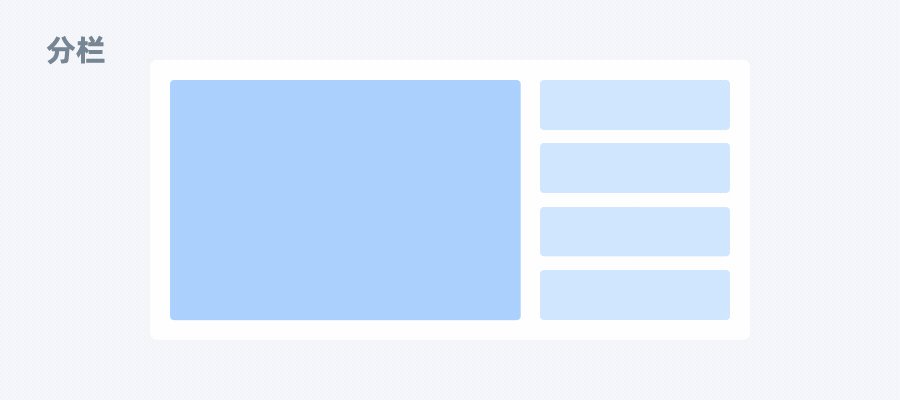
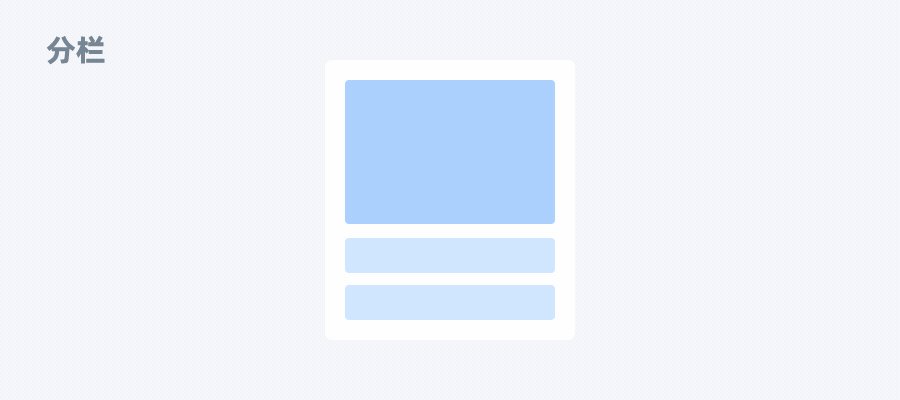
充分利用不同设备、不同屏幕尺寸的差异化,通过分栏布局形式重新对内容展示做位置变化,进行整个屏幕更合理化的分配。此布局页面结构产生变化,需要重构UI框架,有一定的开发成本。
b. 不同终端的针对性调整 为了满足各终端用户的使用习惯,我们更进一步的探究各终端的用户画像及设备特性,思考各端差异化赋能和机会点。
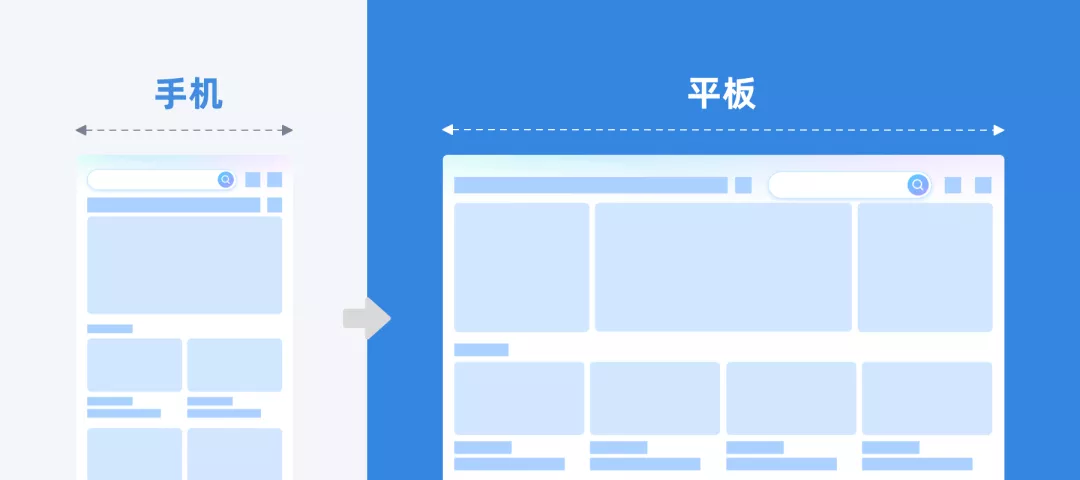
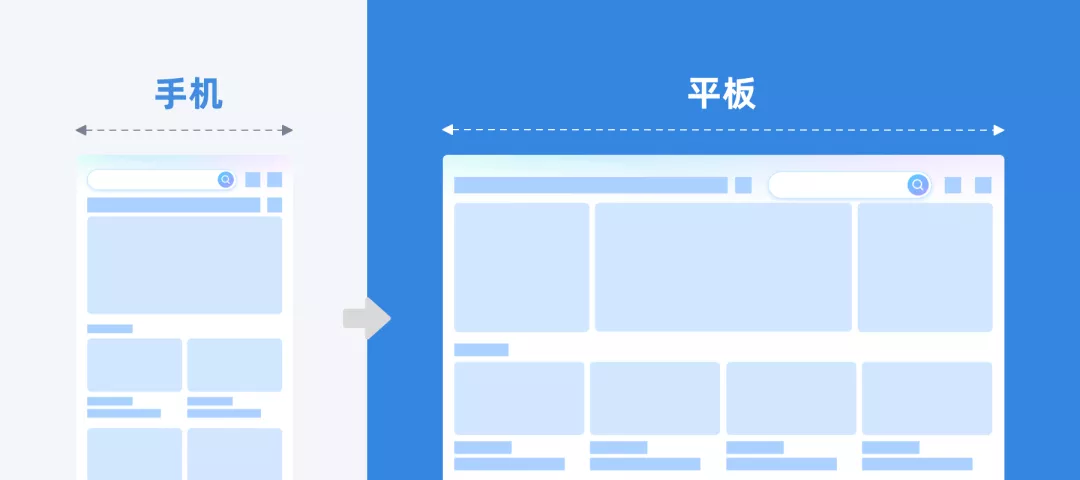
手机为我们基准端,当它映射到平板端时,屏幕 大小的差异特别明显 ,这时我们需要考虑如何合理的利用屏幕;
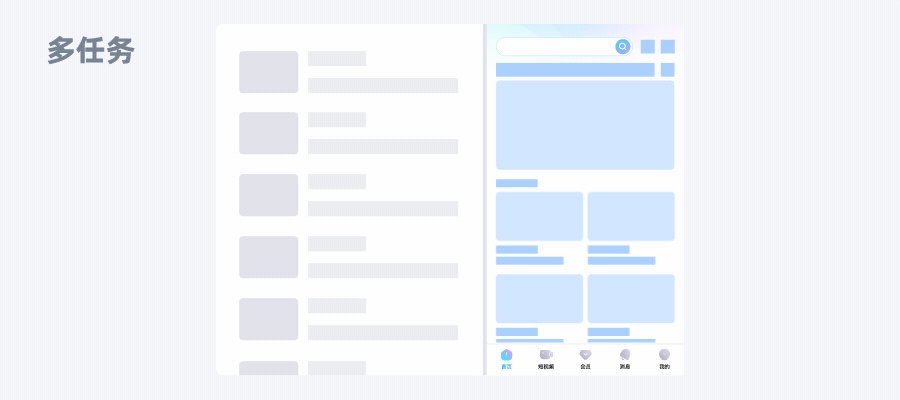
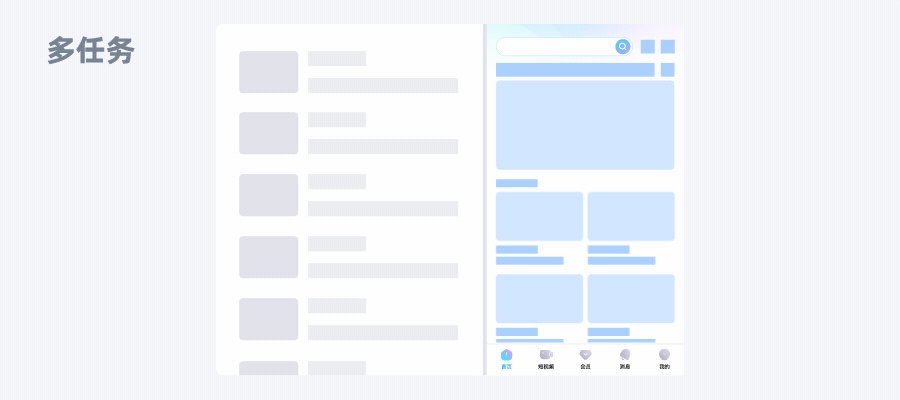
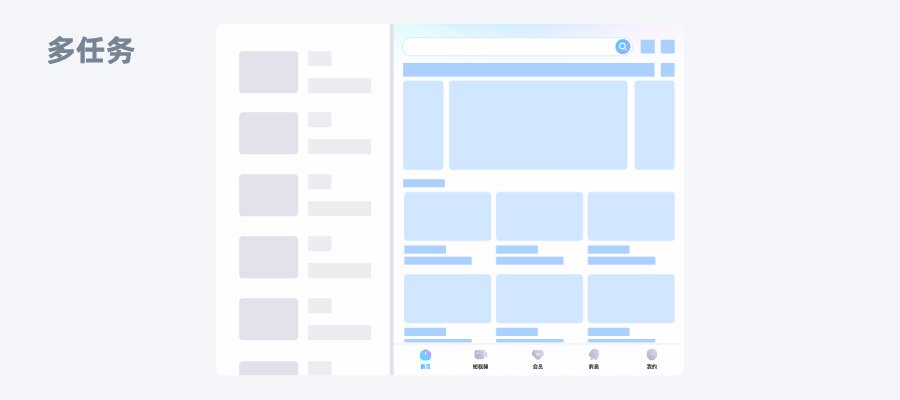
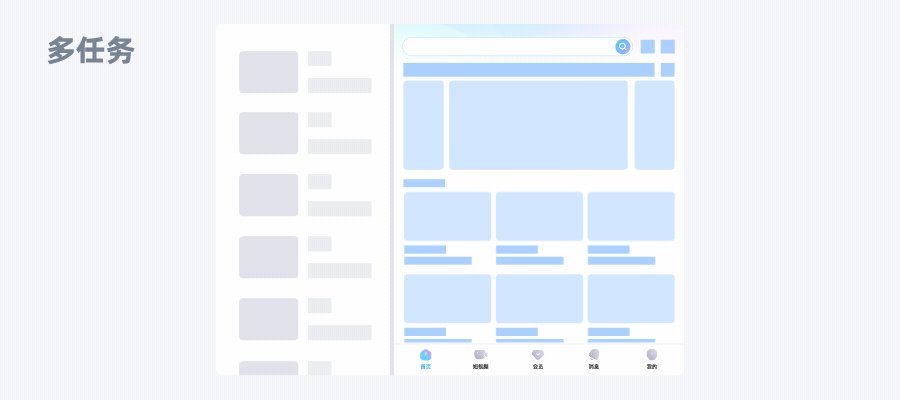
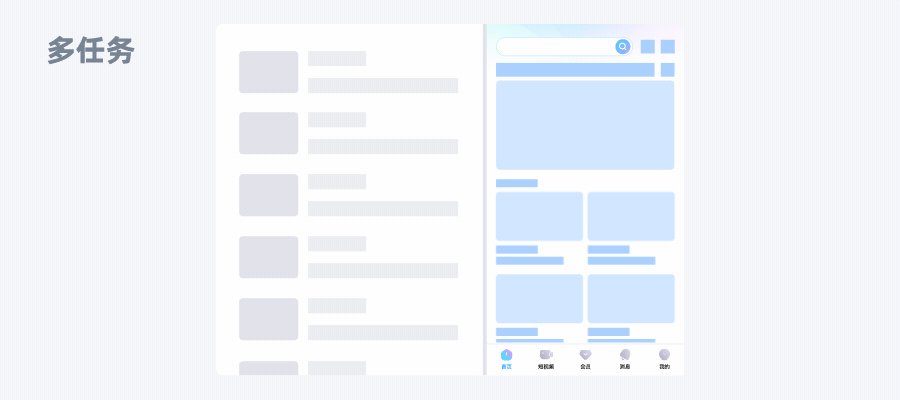
平板端拥有大屏幕尺寸的优势,还有多任务的差异化模式,我们需要针对同设备上屏幕比例切换做响应式适配,自动调整相对应的页面布局与元素。
手机端布局大部分是单、双列布局,但通过响应式适配映射,我们能根据不同的终端实现不同的页面变化布局,更好的利用了大屏设备的优势。
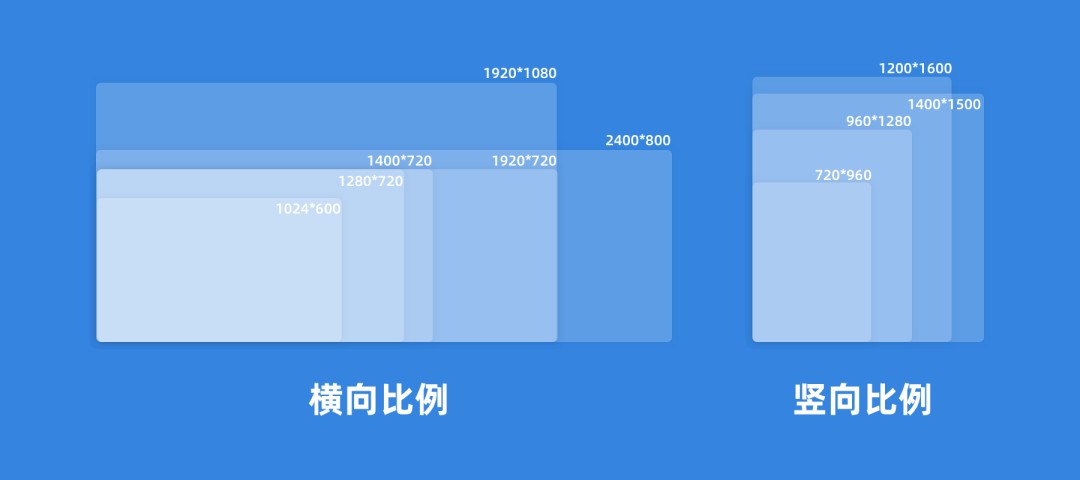
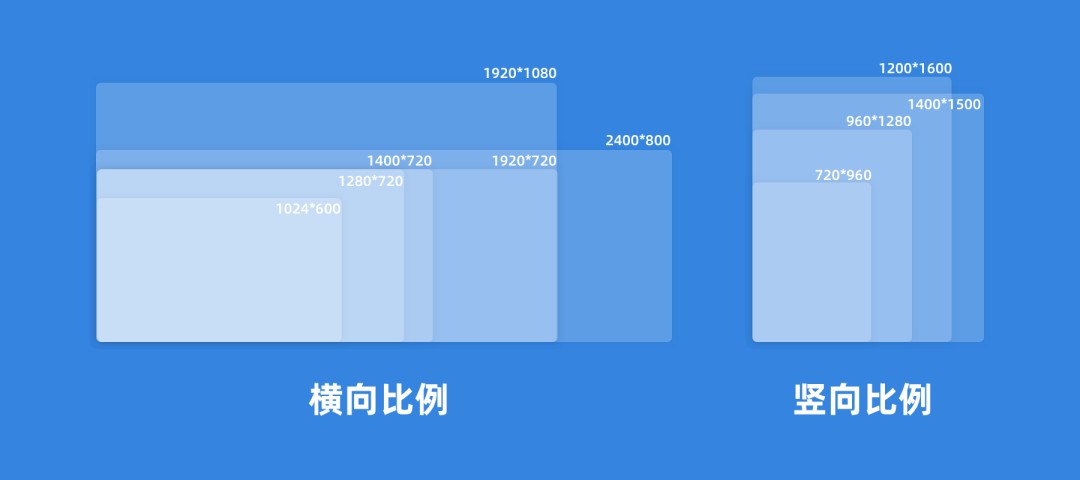
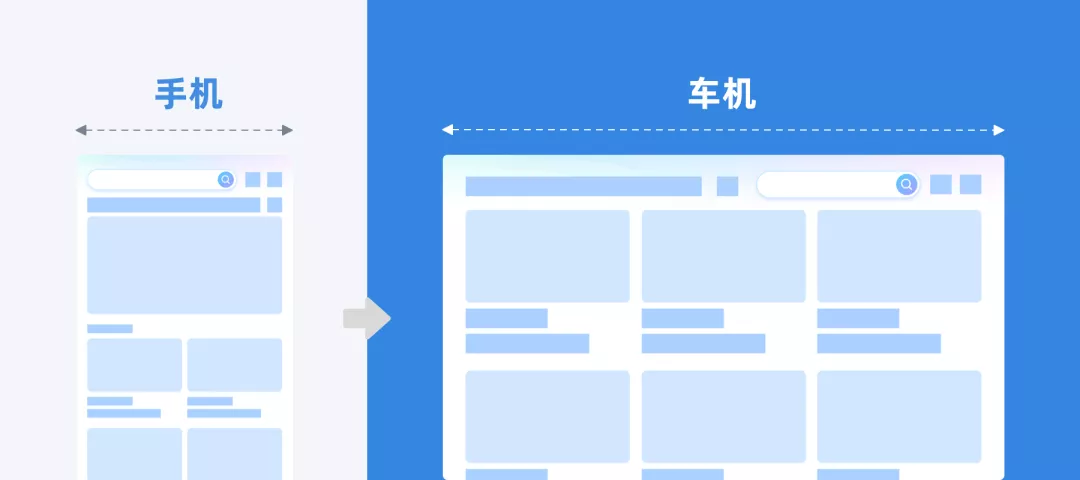
不同车机的屏幕尺寸多种多样,目前主流的屏幕分为横向屏幕比例、竖向屏幕比例两大类,所以车机应用需要兼顾横向、竖向两种屏幕布局,页面能够动态调整内容的显示,以满足不同尺寸设备的适配需求。
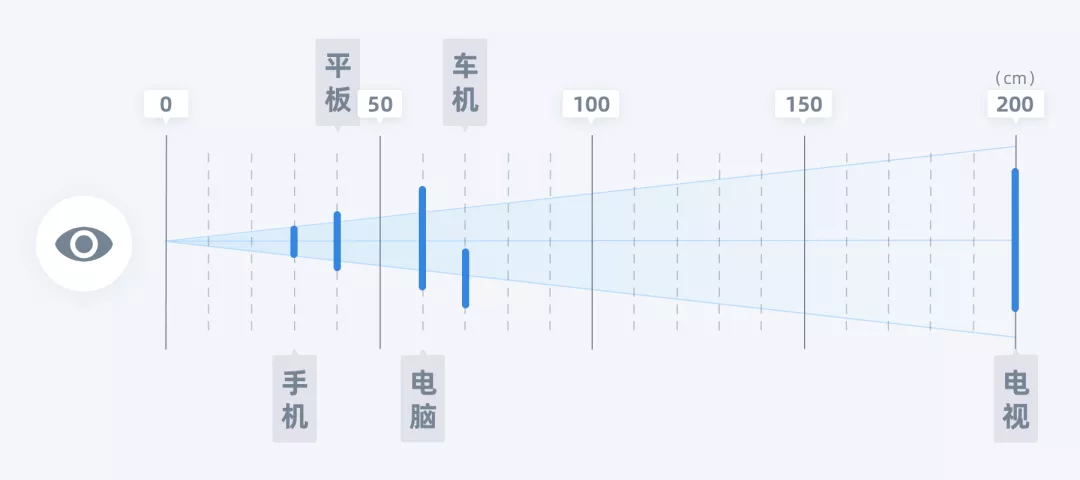
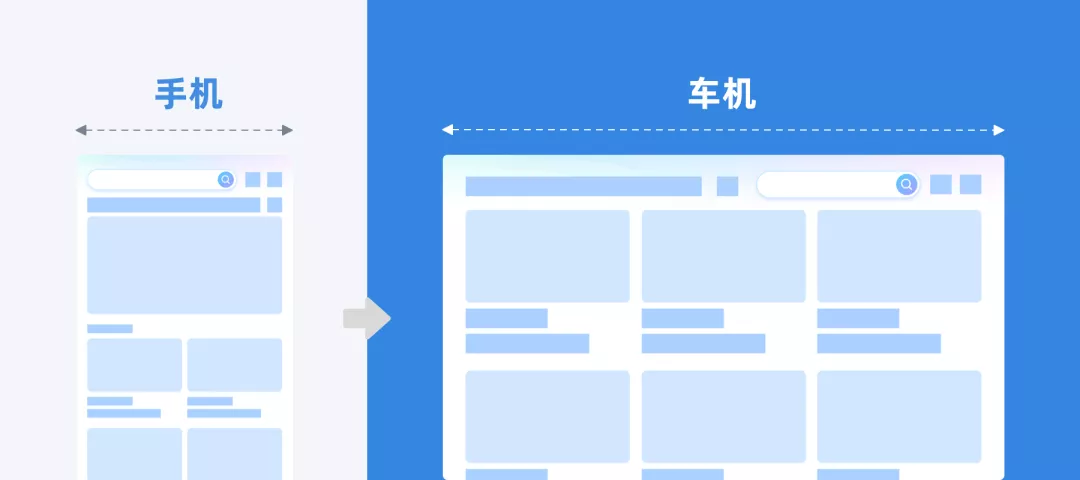
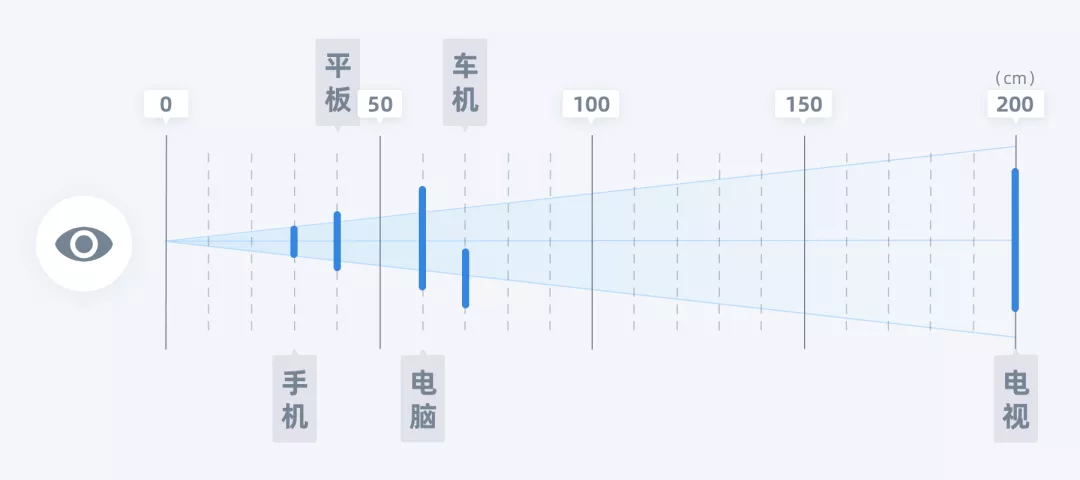
基于对用户观察模型的研究分析得出,用户使用手机距离约为30公分,但驾驶舱对车机屏幕的使用距离约为70公分,这时我们面对的不仅仅是屏幕大小、分辨率的差异,还有用户使用距离的差异。
我们在车机的适配映射上除了对功能的简化外,还针对展示上做了放大处理,界面元素大小需要达到手机基准端的2倍 ,才能更好的保障用户的易读与易操作的良好体验。
文末小结 通过响应式设计策略的应用解决了成本与体验的难点,也是至今它仍然受到欢迎的原因。但我们都知道多终端的不同、场景的差异性其实不是单纯的响应式设计能解决的。
响应式设计项目由优酷产研团队齐心协作推进,目前已经在多终端包含手机、平板、电脑、车机上落地应用 ,在此感谢我们优酷值得骄傲的产研伙伴。
上一篇 用左导航还是顶导航?我从这4个角度做了一个完整分析! 下一篇 原子化设计-后台产品组件库建设