favicon.ico可以让收藏夹中除显示标题,还以图标的方式区别不同的网站。favicon不仅在收藏夹中显示,还会同时出现在地址栏上,用户也可以拖曳favicon到桌面以建立到网站的快捷方式
WordPress会判断如果没有设置favicon.ico图标,就会显示一个蓝色的wp logo图标,如下图所示

替换图标方法
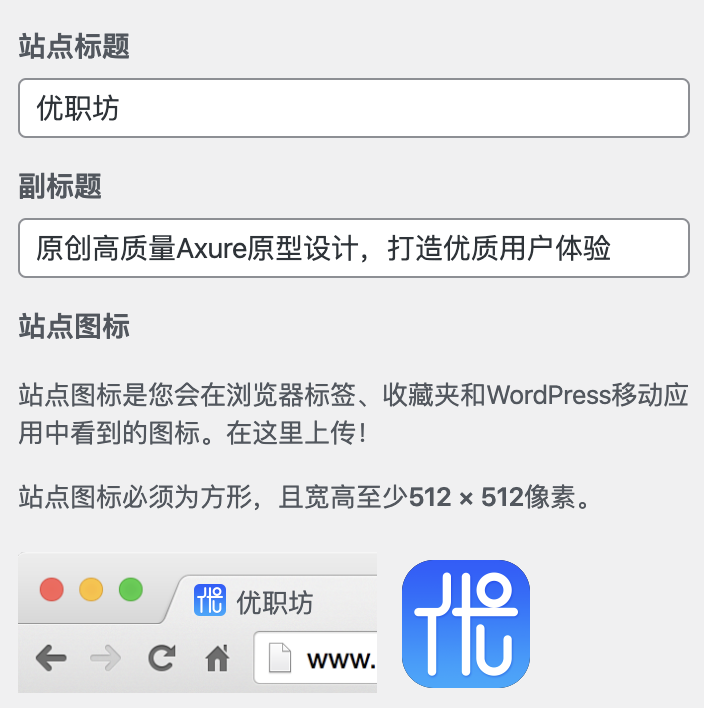
方法1:在 WordPress后台 外观-自定义,上传一个图标到“站点身份”下的站点图标选项中:

方法2:如果ico是放在源码根目录,可以直接上传一个名为 favicon.ico 图标到网站根目录(即 wp-config.php 所在目录)替换。
禁用默认图标功能
我们还可以通过 do_faviconico 修改WordPress的逻辑,从而禁用默认图标的功能,
也就是如果用户不设置“站点图标”,在后台页面中,不再显示图标。
只需要将下面的代码添加到主题的 functions.php,然后清空你的浏览器缓存,强制刷新或换一个没有访问过你这个网站的浏览器打开,就可以看到效果。
- /**
- * 禁用后台默认的wplogo图标
- * https://gist.github.com/webdados/a7702e588070f9a1cfa12dff89b3573c
- */
- add_action( ‘do_faviconico’, function() {
- //Check for icon with no default value
- if ( $icon = get_site_icon_url( 32 ) ) {
- //Show the icon
- wp_redirect( $icon );
- } else {
- //Show nothing
- header( ‘Content-Type: image/vnd.microsoft.icon’ );
- }
- exit;
- } );

 旋风物语
旋风物语
 WordPress解决“Briefly unavailable for scheduled maintenance. Check back in a minute”的方法
WordPress解决“Briefly unavailable for scheduled maintenance. Check back in a minute”的方法 [2023]Easy WP SMTP插件教程设置WordPress网站发送电子邮件
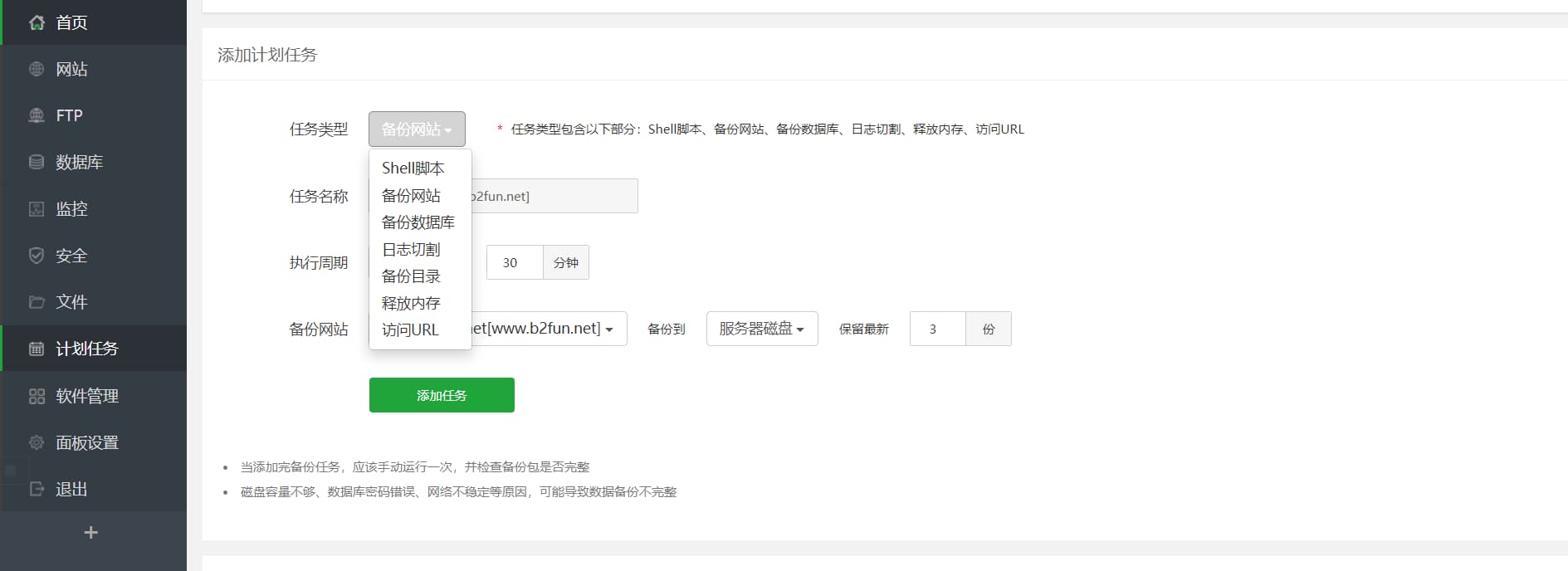
[2023]Easy WP SMTP插件教程设置WordPress网站发送电子邮件 如何利用宝塔给WordPress网站搬家?详细分步教程
如何利用宝塔给WordPress网站搬家?详细分步教程 WordPress 插入表格最简单的方法,无需插件!
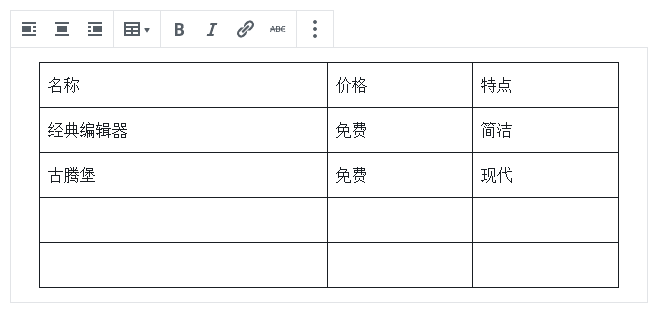
WordPress 插入表格最简单的方法,无需插件! wordpress使用外链图片时缩略图不显示A TimThumb error has occured
wordpress使用外链图片时缩略图不显示A TimThumb error has occured 2026 语音填表工具 TOP5:AI 赋能高效办公,软小星凭全场景适配领跑
2026 语音填表工具 TOP5:AI 赋能高效办公,软小星凭全场景适配领跑  【AI原生】AI原生应用概念
【AI原生】AI原生应用概念 销售数字化:L2C端到端流程的数字化升级
销售数字化:L2C端到端流程的数字化升级