我们将在此系列文章的上篇(理论篇)中,为大家有的放矢地介绍对设计师有用的 Design Token 理论;并在下篇(落地策略篇)中,通过分享我们的实践经验,帮助大家科学地将 Design Token 落地于实际工作中。
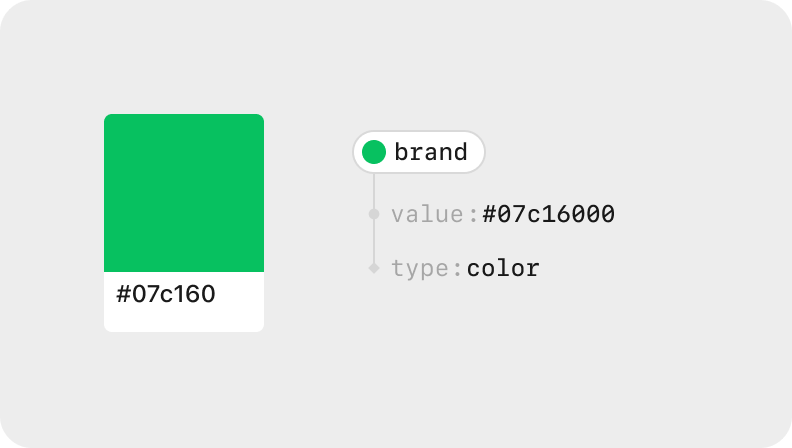
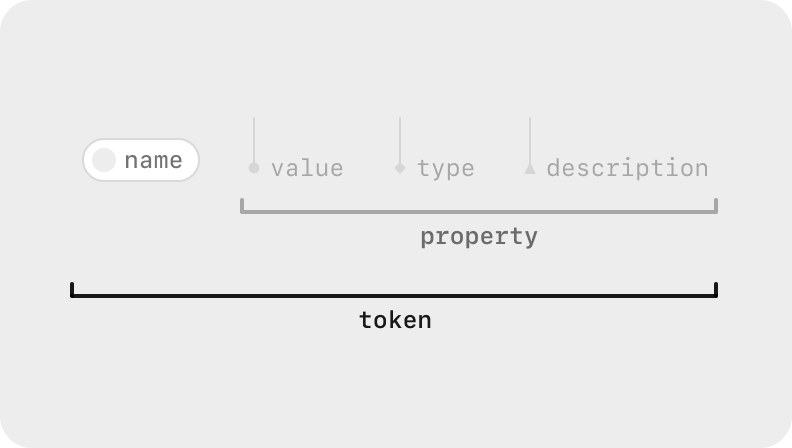
1、Token 的构成
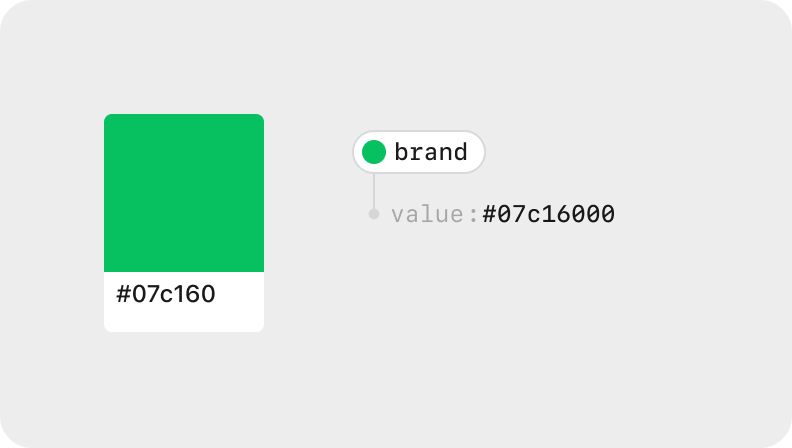
{"brand": {"$value": "#07c16000"}}

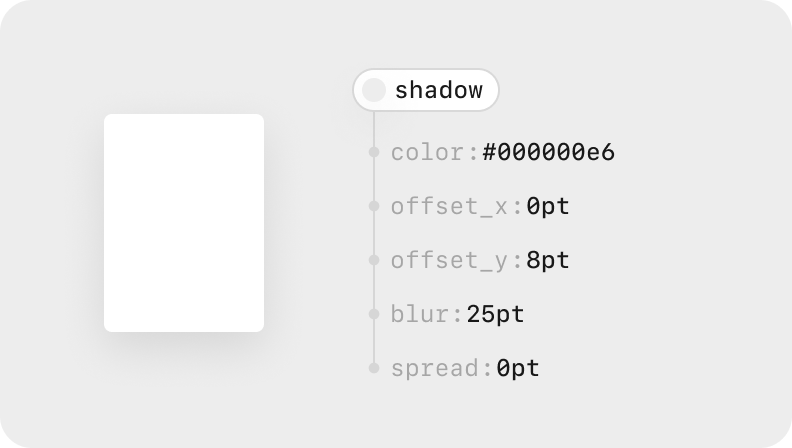
{"shadow": {"$value": {"color": "#00000000","offset_x": "4pt","offset_y": "4pt","blur": "25pt","spread": "0pt"}}}

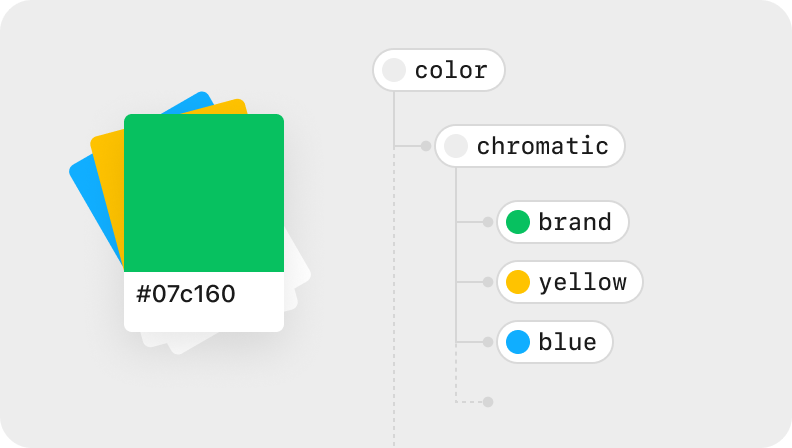
2. Group
{"color": {"chromatic": {"brand": {"$value": "#07c16000"},"yellow": {"$value": "#ffc30000"}"blue": {"$value": "#10aeff00"}}}}

3. Type
{"brand": {"$value": "#07c16000","$type": "color"}}

4. Description
{"brand": {"$value": "#07c16000","$type": "color","$description": "微信品牌色"}}

5. 总结

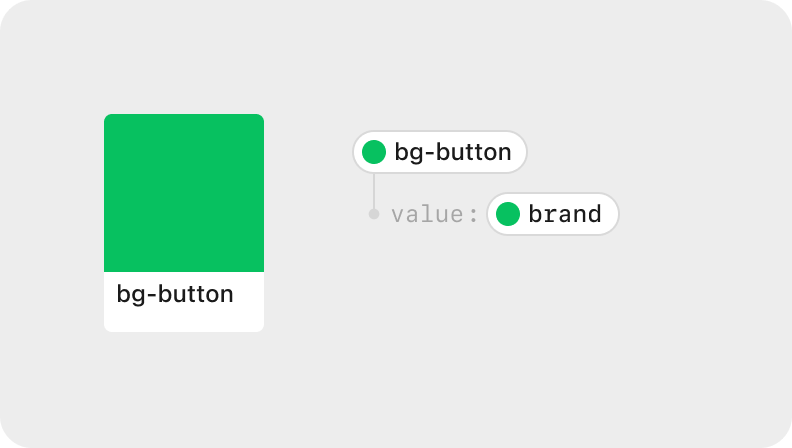
2 、Alias Token
{"brand": {"$value": "#07c16000"},"bg-button": {"$value": "{brand}"}}

• 方便管理 token;
如果每个 token value 都指向具体的值,那当我们需要批量更新样式/组件时,工作量将会非常庞大。但若使用了 alias token 的概念,则只需更新 alias token 指向的 token 即可。如上述场景中,只需更新 brand 的 value 即可同步更新 bg-button 的 value。
• 传达设计决策;
指向具体值的 token(一般被称为 core token)存储的是设计选项(choice),而 alias token 存储的是设计决策(decision)。如上述场景中的指向关系就向观者传达了「要通过按钮的样式来传递品牌感」这一设计决策。
3、Token 的命名
• Human-Friendly Name;
• Code-Friendly Name.
1. Human-Friendly Name
{"font-size": {"$value": "3rem"},"FONT-SIZE": {"$value": "16px"}}
$font-size: 3rem;$font-size: 16px;// The 2nd $font-size overrides the 1st one, so the 1st token has essentially been lost.
{ } .{"Group of tokens": {"$description": "This is an example of a group containing a single token","Token name": {"$value": "#000000"}}}
{"group name": {"token name": {"$value": 1234}},"alias name": {"$value": "{group name.token name}"}}
• Bar / Status Bar;
• Bar / Tab Bar;
• Bar / Title Bar.
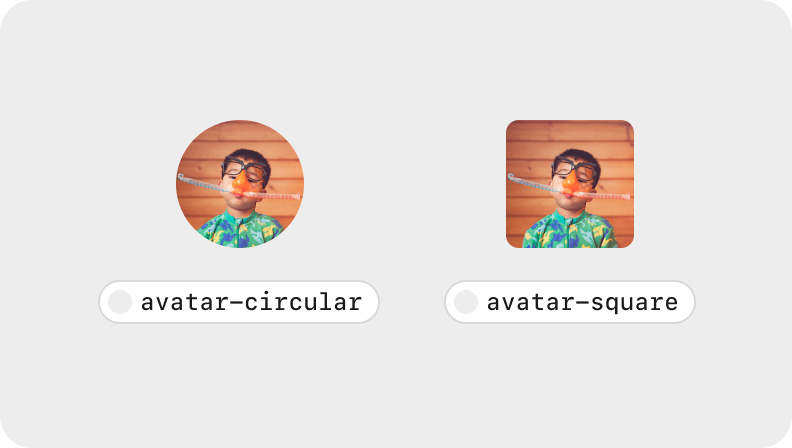
修饰 Modifiers
• Avatar – Circular;
• Avatar – Square.

此外,许多 token 会有多个梯度的变体。我们可以选用如下类型的修饰词来描述这些 token:
• Numeric / Enumereted (如:1、2、3、4、5);
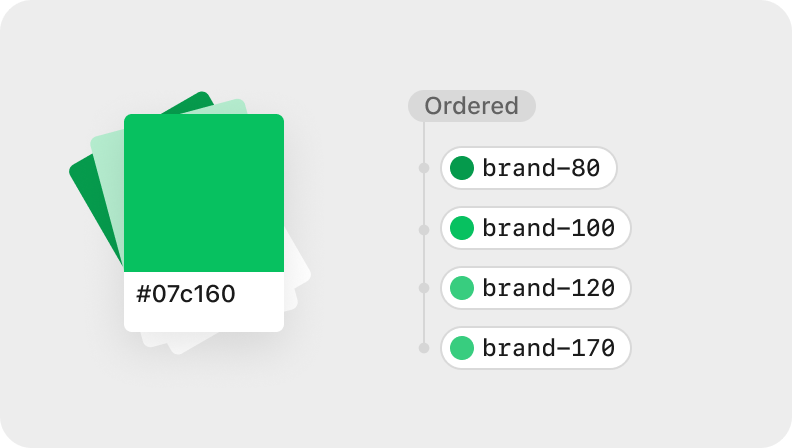
• Numeric / Ordered (如:50、100、200);
• Nomeric / Bounded (如:slate-42、slate-90、slate-95);
• Numeric / Proportion (如:2-x, 4-x, half-x, quarter-x);
• Ordinal / T-shirt Sizes (如:s、m、l、xl、xxl);
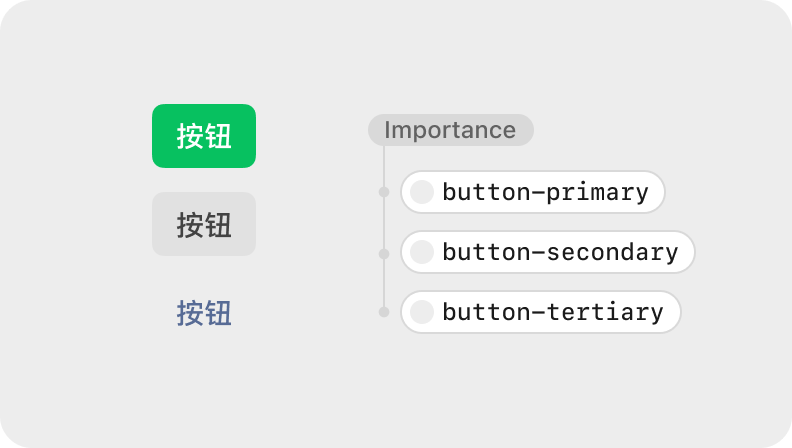
• Ordinal / Importance (如:primary、secondary、tertiary);
• Ordinal / Intensity (如:low、normal、high、max);
• Ordinal / Strenth (如:weak、moderate、strong、extreme);
• Ordinal / Speed (如:instant、immediate、slow、deliberate).


参考文档 References
• SwiftUl;
• UlKit.
• UNTERM;
• 术语在线。
2. Code-Friendly Name
• 「 – 」变「-」(去掉前后的空格);
• 其他空格变「_」。
Code-friendly name 的具体风格建议与开发同学协商,因为不同的开发团队有着不同的命名习惯。比如我们采用了微信开发同学习惯使用的 snake_case。转译工具可委托开发同学帮助实。
3. 总结
• Design Tokens Community Group. (2022, August 31). Design Tokens Format Module.
• Thomas Lowry. (n.d.). Typography systems in Figma.
• Ale Muñoz. (2018, October 2). Do more with Data: Building a Data Supplier plugin for Sketch.
• Lukas Oppermann. (2021, February 5). Building better products with a design token pipeline.
• Nathan Curtis. (2016, June 25). Tokens in Design Systems.
• John Choura. (n.d.). Stack mirroring: Designing for code and coding for design.
• Computer Hope. (2021, February 1). What is a Boolean?
• Facebook Inc. (n.d.). Components and Props –. React — A JavaScript Library for Building User Interfaces.
• Hoffman, C. (2021, August 13). What Is an API, and How Do Developers Use Them? How-To Geek.

 旋风物语
旋风物语 给设计师的 Design Token 指南(运用策略篇)
给设计师的 Design Token 指南(运用策略篇) 「 设计体系构建法则 」论B端产品的体系化构建(下)
「 设计体系构建法则 」论B端产品的体系化构建(下) 「 复杂系统如何设计」论B端产品的体系化构建(上)
「 复杂系统如何设计」论B端产品的体系化构建(上) 设计系统简史——过去,现在与可能的将来
设计系统简史——过去,现在与可能的将来 《Design System》书籍解读干货总览
《Design System》书籍解读干货总览 从业务角度聊聊 Design System 的搭建
从业务角度聊聊 Design System 的搭建 设计系统/组件库全面知识整合
设计系统/组件库全面知识整合
 销售数字化:L2C端到端流程的数字化升级
销售数字化:L2C端到端流程的数字化升级 WordPress解决“Briefly unavailable for scheduled maintenance. Check back in a minute”的方法
WordPress解决“Briefly unavailable for scheduled maintenance. Check back in a minute”的方法 云服务器运维:阿里云服务器禁止国外IP访问你的网站
云服务器运维:阿里云服务器禁止国外IP访问你的网站