内容概述
这部分的章节内容主要是将我们为设计师的设计流程(DesignOps)进行优化的过程通过故事化的形式体现,以及我们的思考。如果你想快速知道我们在帮助设计师提升设计效率做了哪些事情可以直接访问我们的 CoDesign 设计协作平台( https://codesign.qq.com/ )。
背景现状
开发的 DevOps 思维
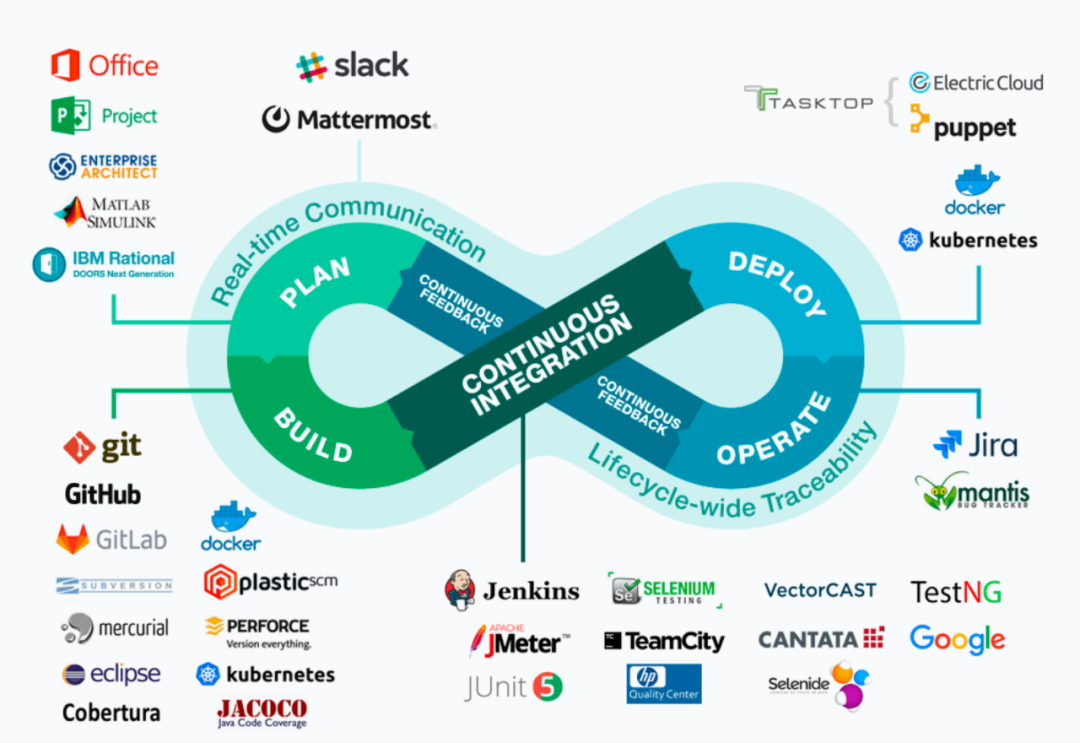
作为设计师,你应该对接过不少的开发。你们有没有发现这些开发其实有点懒,只要是一件重复的事情做了超过三次就不想再做了,而是会花时间去做一个工具,把这些重复的事情交给工具来做。甚至有时候你会发现,这个工具也不需要自己花时间做,而是已经有其他的开发者把代码开源出来,只需要做一些小改动就可以直接用了。利用工具来解决重复的工作还有个好处,就是机器往往比人要更加可靠,更加稳定。同时还能把开发者的时间节省下来,专注在具体的问题上。

图片来源:https://intland.com/guides-brochures/guides/intland-devops/
而这个偷懒的过程其实就是 devops 文化倡导的,通过构建相互合作的工具和文化,降低成本、提升效率和质量。对设计师来说 devops 到底是什么还是有点模糊,我举一个更容易理解的例子。
生活中的 DevOps 例子
![]() 我在家里有一项固定的任务是我要定期在家里打扫卫生,这对我来说是一个枯燥而且重复的工作。打扫卫生这件的事情,可以有其他的解决方案。比如:请个阿姨。所以我跟我老婆商量了一下是否可以请一个阿姨来定期打扫卫生,我们的讨论结果是「我可以是那个阿姨」。
我在家里有一项固定的任务是我要定期在家里打扫卫生,这对我来说是一个枯燥而且重复的工作。打扫卫生这件的事情,可以有其他的解决方案。比如:请个阿姨。所以我跟我老婆商量了一下是否可以请一个阿姨来定期打扫卫生,我们的讨论结果是「我可以是那个阿姨」。
![]() 形势所迫,我还是在网上买了一台扫地机器人来帮我解决打扫卫生的问题。还挺贵的,因为他支持扫地和拖地两种模式。但是在我用了一段时间之后我发现,我家的卫生问题并没有得到改善。首先,这个扫地机器人的清洁模式是一次性的,什么意思?就是它没办法自动从扫地模式换成拖地模式,你不在家的时候它只能给你扫地,或者拖地,二选一。其次,虽然这个扫地机器人有两个水箱分别装清水和污水,拖把脏了它会回到水箱底下进行清洗。但是经过我的实际测试,在不换水的情况下只能满足 45㎡ 的房间拖两遍。对于我这种特别懒的人来说,这两件事情就变成了我启动扫地机器人的巨大门槛,这个扫地机器人开始闲置,我的家开始继续变脏。我意识到继续这样下去的话,「我就会是那个保洁阿姨」。所以我开始想是不是能让更换拖把模块和换水的工作自动化,降低我使用扫拖机器人的成本。所以我又花了一笔钱买了一台二手的扫地机器人,一台专门负责扫地,另一台专门负责拖地,每个机器人各司其职,节省掉人工更换拖把模块的工作。
形势所迫,我还是在网上买了一台扫地机器人来帮我解决打扫卫生的问题。还挺贵的,因为他支持扫地和拖地两种模式。但是在我用了一段时间之后我发现,我家的卫生问题并没有得到改善。首先,这个扫地机器人的清洁模式是一次性的,什么意思?就是它没办法自动从扫地模式换成拖地模式,你不在家的时候它只能给你扫地,或者拖地,二选一。其次,虽然这个扫地机器人有两个水箱分别装清水和污水,拖把脏了它会回到水箱底下进行清洗。但是经过我的实际测试,在不换水的情况下只能满足 45㎡ 的房间拖两遍。对于我这种特别懒的人来说,这两件事情就变成了我启动扫地机器人的巨大门槛,这个扫地机器人开始闲置,我的家开始继续变脏。我意识到继续这样下去的话,「我就会是那个保洁阿姨」。所以我开始想是不是能让更换拖把模块和换水的工作自动化,降低我使用扫拖机器人的成本。所以我又花了一笔钱买了一台二手的扫地机器人,一台专门负责扫地,另一台专门负责拖地,每个机器人各司其职,节省掉人工更换拖把模块的工作。

图片来源:https://post.smzdm.com/p/a259pzr2/
而自动换水是刚好家里的抽水马桶给了我灵感。我在扫地机器人的清水桶上打了个一个小孔接上了自来水管,在桶里面装了一个浮球开关,只要桶里没水了就会自动加水。我在污水箱里面装了一个抽水泵,打了两个小孔,一个给抽水泵供电,一个用来接污水的排水管,直接把污水排到了阳台的地漏。

最后的方案是,我设定了一个标准化的任务,在工作日在我出门之后就自动启动扫地机器人打扫家里的卫生,打扫完成后就另外一台扫地机器人就开始拖地。因为不用担心需要人工更换拖把模块和换水的事情,我不需要做任何额外的工作就可以享受到干净卫生的地板。这个案例刚好是一个典型的将 devops 思维应用在生活中的例子。
提炼 DevOps

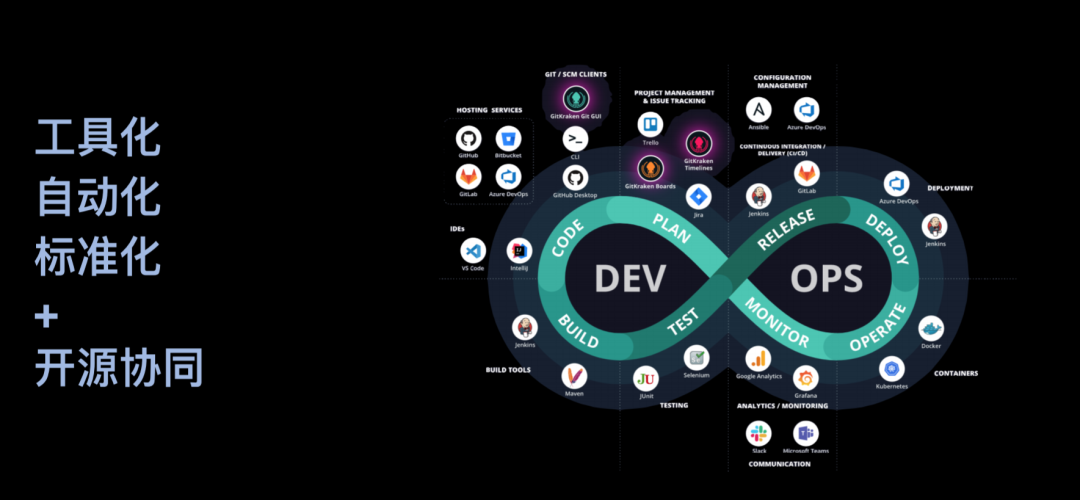
DevOps 的核心就是构建相互合作的工具和文化,降低成本、提升效率和质量。按照我们的理解,我们把通过 DevOps 实现降本增效的手段提炼为:
- 工具化
- 自动化
- 标准化
- 开源协同
工具化和自动化可以让我们减少原来在某一个流程上的重复工作,提升效率。而且工具的建设也应该是建立在开源协同的基础上,利用已有的轮子而不是自建生态。标准化的流程可以帮助我们避免人工处理带来的不可控和意外的问题。
设计师的 DevOps:DesignOps
我理想中设计师的工作是这样的:有了一个好的想法或者需求,设计师投入创作,最后交付,简单而且又有成就感。但是自从我开始做一些设计项目的项目管理工作之后我发现,并不是设计的工作简单而是我的想法简单了。设计师除了有一个好想法和进行创作之外,实际上还有很多需要跟上下游沟通以及打断设计思路的事情,这都影响着设计师的效率。

这是我们梳理了一个设计师的日常工作的流程:
- 在设计需求上你要跟产品经理沟通确认目标
- 确定完需求之后需要寻找合适的资源素材来进行创作
- 如果有多个设计师一起协作,还需要对设计稿进行科学的管理,保证和其他设计师能看到最新的版本
- 然后是将自己的设计交付给下游的开发,让开发帮助你实现你的设计目标
- 最后,你在这个过程中的沉淀总结会变成其他设计师借鉴的资源素材。
这样的流程是合理而且非常良性的循环。但是我们发现这个流程并没有给设计师带来更高的效率,反而让设计师的精力分散到各个环节,真正进行创作思考的时间变少了。比如设计师各自有自己的素材资源库却没有共享的机制;设计稿的管理依赖本地硬盘和公共网盘,一旦多人协作就可能出现版本不统一的问题;交付给开发的设计稿还需要手动导出切图,重复沟通。而且在今年年初因为疫情的原因我们开始远程办公,也让这个流程上的问题更加突出了。设计师投入了非常多的时间在做一些重复又没有收益的事情上。
我们的角色定位

对比开发有这么多完善的工具和自动化的流程,设计的协作流程反而像是在刀耕火种的年代。
我们在想有没有可能把开发的那一套 DevOps 的思维应用在设计师的协作流程中,来帮助设计师降低协作成本、提升效率和质量?按照我们刚刚提炼的核心手段,我们是否可以设计一套 DesignOps 的流程?这个想法听起来很棒,我们在团队内做了不少 DesignOps 的脑暴,有了很多的新想法,最后我们的结论是只差一个开发了!而刚好我就是那个开发(或者说我们就是那个开发)。我们是腾讯公司级的公线设计和研发团队 CDC,我们给腾讯内部的其他设计团队提供设计支撑服务。
案例一:设计稿管理
设计稿版本管理的问题
我们最早碰到的是一个设计稿的版本管理问题。改稿似乎是设计师逃不掉的“宿命”,你刚开始给需求方做需求的时候,他们说:“按你的感觉来做,好看就行!”。你很快地就做好了第1版设计稿,但是有点小瑕疵,改了一稿。他们好像还是不太满意,接连又改了 10 次。终于,需求方说:“我还是觉得你的第一版稿比较好”。这个时候你已经陷入了崩溃,因为你根本没有保存第一版的设计稿。

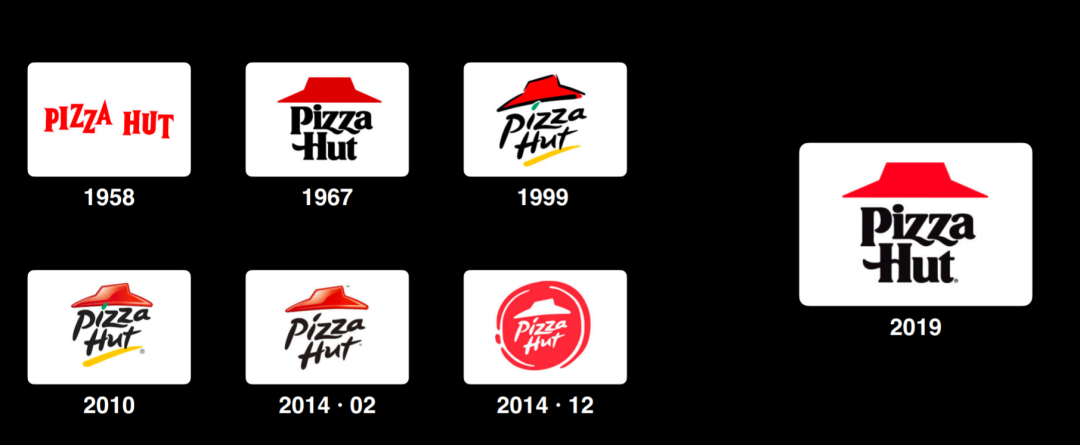
当然,改稿的事情也不仅仅发生在国内,在 2019 年, Pizzahut 把他们最新的 Logo 改回了 1967 年的那个版本。这可能是历史上时间最长的改回第几稿。而且,我看到新 Logo 的颜色跟 1967 年的那个版本有一点点不一样,是不是 1967 年的那个设计稿源文件也没有保存下来呢?你可能已经对改稿这件事有了比较好的心理预期,所以你开始给每次输出的设计稿文件名打上版本号,就像这样。

看起来这个方法还是挺实用的,万一需求方要改回其中的某一个版本你可以很快的改回去。但是,

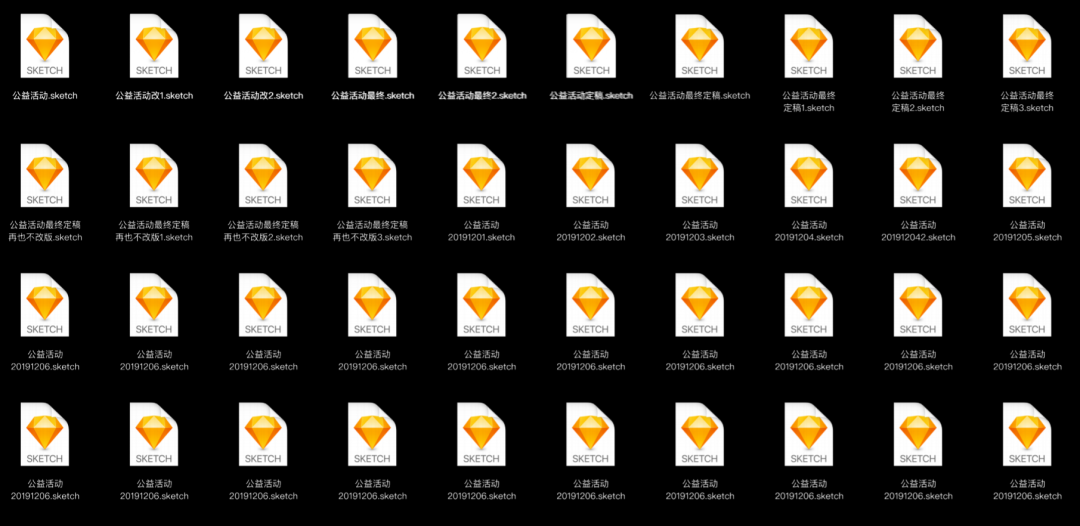
如果你存档了 50 个甚至更多的版本,在你真的要找回以前的某个版本时,你唯一能做的是把所有的设计稿打开,在不同的窗口一个个的筛选,直到你完全迷失或者意外找到。
尝试直接用开发者的工具 GIT
其实在文件的版本管理这件事上,开发者有很多丰富而且成熟的工具。比如我们用 GIT 来做代码的版本管理。就像你现在看到的一样,我们可以通过 GIT 可以很清楚的记录下来谁在什么时候修改了哪个文件的哪一行代码的哪怕一个逗号。而且,他可以像时光机一样,随时回到你想要的任何一个历史版本。看起来这个事情也不难,只要给设计师的设计稿做版本管理就可以了。我开始尝试整理一些跟 GIT 相关的资料,打算给设计师讲一讲 GIT 的概念,这样就可以让设计师也能用上开发人员的这一套版本控制系统了。
直接使用开发者的工具带来更高成本
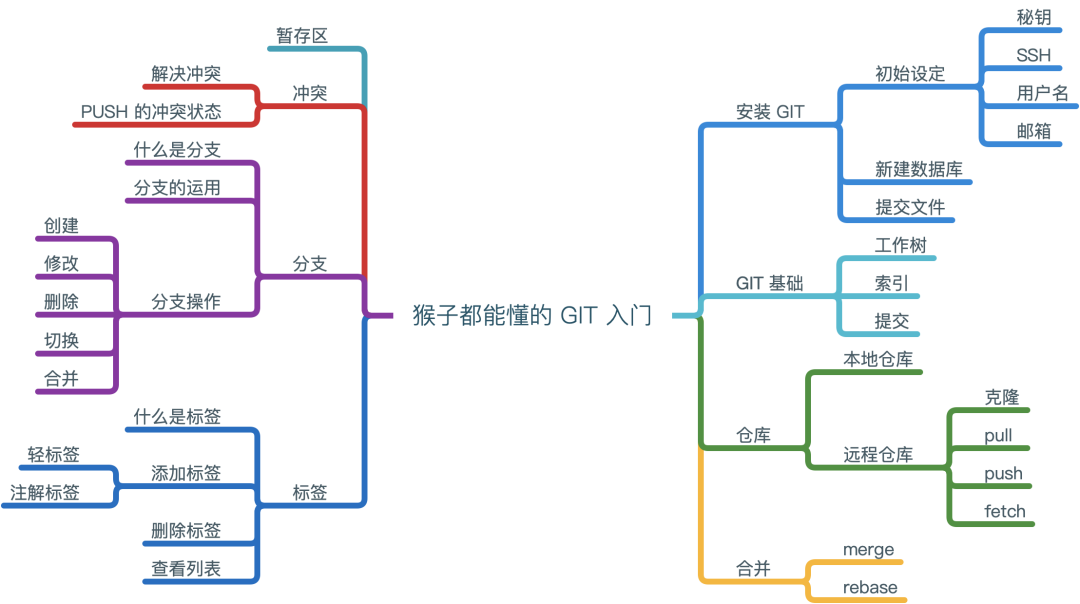
我在 Google 上检索,在社交平台上求助网友,希望找一个比通俗易懂的 GIT 教程。Google 和网友们给我推荐了这个评价非常高的教程:《猴子都能懂的 GIT 入门》,我认真的研究了一下这个教程上的入门篇目录,整理了一个脑图。我陷入了困惑,我该怎么跟设计师解释:

什么是数据库,分支,克隆,合并?这可能真的是一份让人觉得不错(头大)的教程,可是猴子哪需要懂这么多的概念啊。当然,我不是在说设计师连猴子都比不上,看不懂。而是这么多复杂的概念对于没有计算机基础的设计师来说真的太难了。我继续寻找有没有《设计师都能懂的 GIT 入门》呢?是的,果然有更早比我想尝试给设计师讲明白 GIT 概念的人。我找到了两篇文章:
- 《Sketch + Git 创造直观的修改记录》
- 《Git 与 Sketch 的神奇邂逅:Abstract》
他们的内容是这样子的:前者尝试用更简单的方式来告诉你 GIT 的概念,而后者则是建立了一个设计师的 Github 网站,对比起 GitHub 稍微简单一些。但是,不管是前者还是后者,你仍然需要理解分支 、克隆、合并的概念,这仍然是很难的。这是去年在广州,我花了半天的时间尝试教会两个设计师怎么使用 GIT,我偷偷录了个小视频,可能是习惯了图形界面的设计师对代码和命令行有一种天然的畏惧,我似乎看到了我爸妈第一次使用智能手机的感觉。

总之,如果我们想让一个设计师能理解和使用 GIT 很难,想让所有参与到协作的设计师都能理解和使用 GIT 是南上加南。因为他的门槛太高了,甚至比需求方的需求还要难。而且,GIT 也并不是非常适合直接用在设计稿的版本管理上。因为代码是文字内容所以可以比较容易的进行对比。而设计稿是一个独立的二进制文件,没办法直接进行对比。

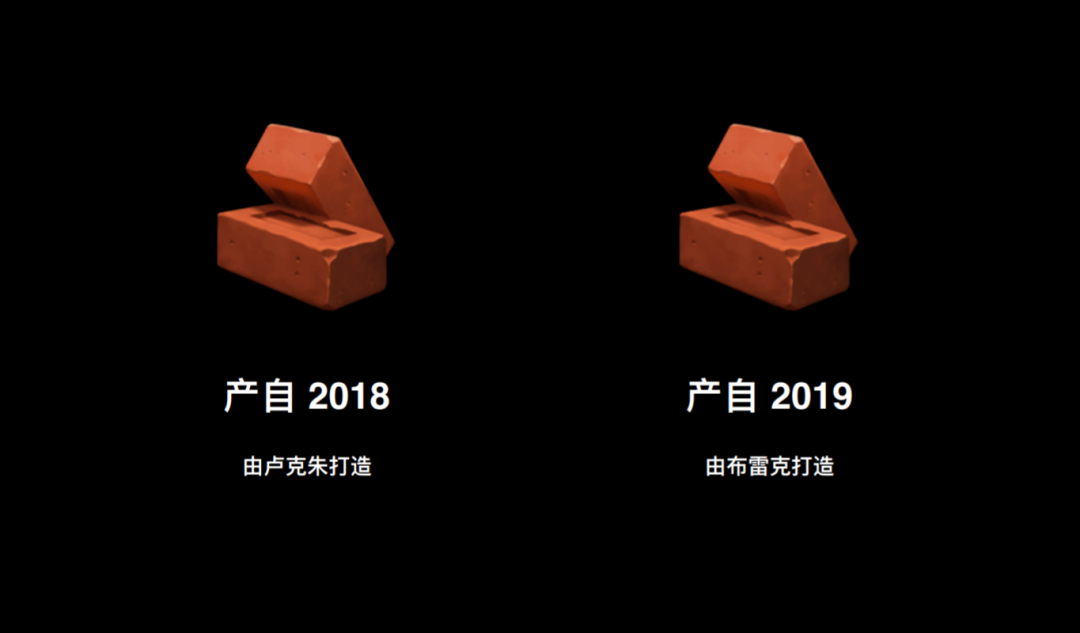
怎么理解这个问题呢?我打个比方,如果给你两本不同时间出版的《毛泽东思想概论》,那你至少可以一个字一个字的对比他们有什么区别。但是如果给你两块不同时间生产的砖头,你要怎么对比他们的区别呢?
转变思路 简化工具
事实上,设计师并不需要理解太复杂的概念,他们的需求就只是希望有个地方能够管理他们不同版本的设计稿,同时能看到各个版本设计稿之间的差异而已。所以我们尝试丢掉一些复杂的概念,然后把一部分必要的概念解释成设计师能理解的语言。
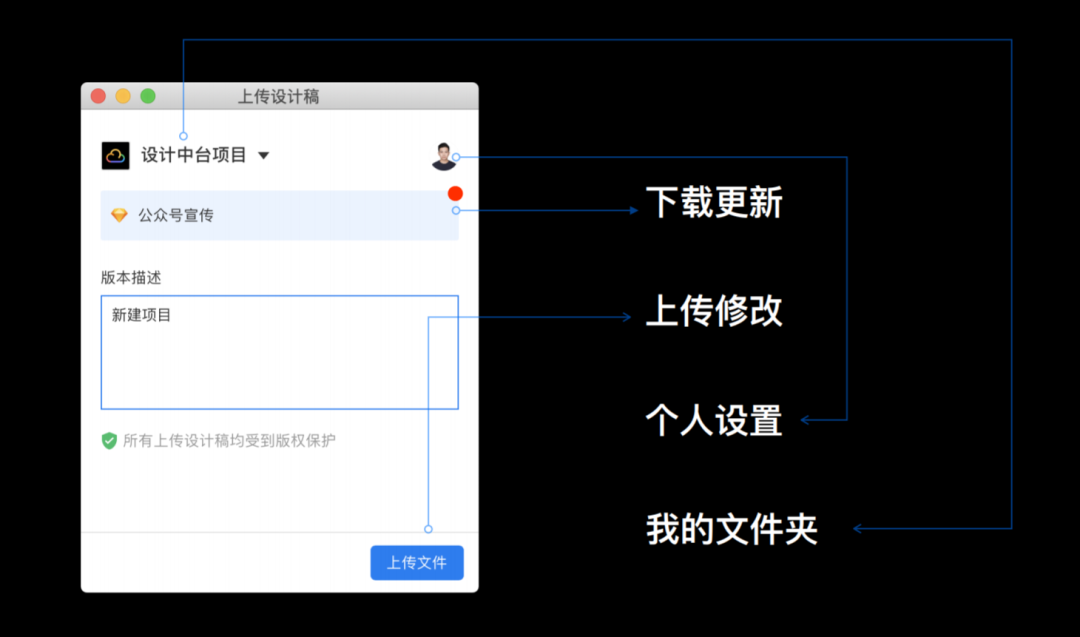
- pull 的意思是下载更新
- push 的意思是上传修改
- 初始设置 对应 个人设置
- 仓库就是我的文件夹

我们把这几个简单的概念做成了一个 sketch 插件给到我们的设计师体验。他只需要知道,看到设计稿有个小红点,点一下更新,修改完了设计稿点一下上传就可以了。而在这背后真正在工作的其实还是 GIT 的那一套概念。

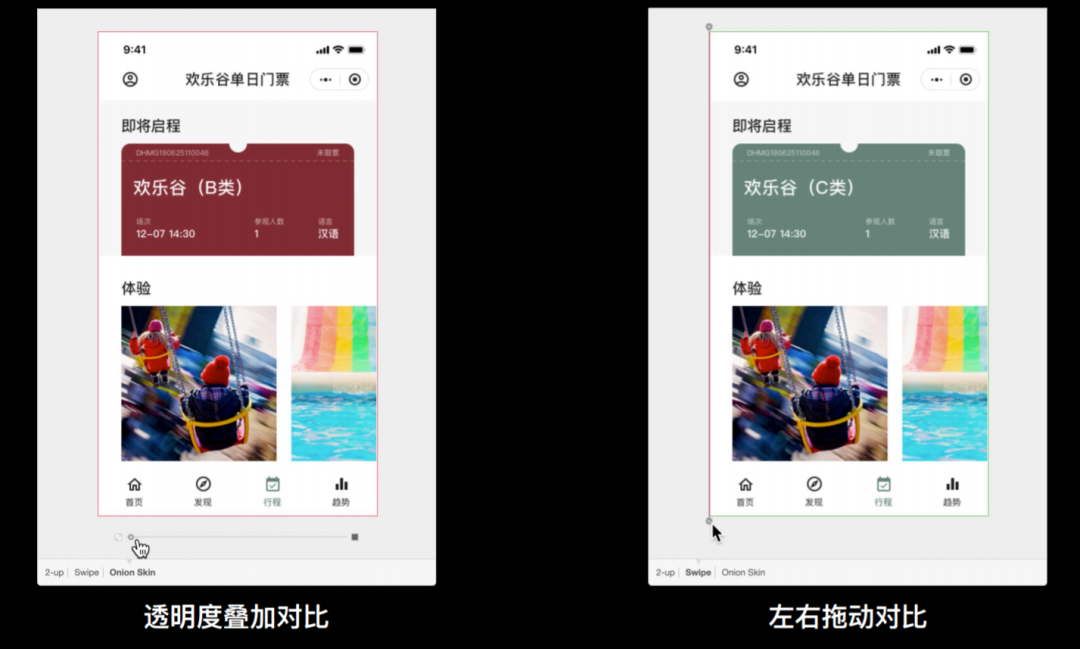
另外,因为设计稿是一个独立的二进制文件,我们把这些设计稿生成了一张张的图片,让这些图片也变得像文本一样可对比。所以不管以后你是在左边画了一条龙还是右边画了一道彩虹,设计师都可以把这些版本记录下来,做清晰的比较。在这个基础上,我们还开发更多的工具来帮助设计师提升效率:
- 通过云端存储,提供在线预览设计稿的能力不用安装专门的设计软件
- 项目成员可以直接在设计稿上反馈修改意见,查看历史版本
- 开发可以自行下载标注和切图
通过借鉴和简化 GIT 的概念我们做了这样一个工具来帮助设计师解决设计稿的版本管理问题,同时也衍生了一系列其他的工具。
案例二:图标库交付流程
一个图标的产生过程

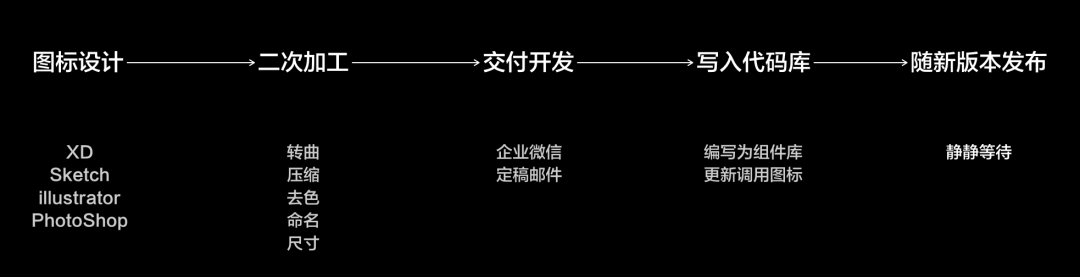
这是一个购物车的图标,它出现在某个商品的立即购买按钮上。这个图标从出生到被你看到一共经历过几步呢?

- 首先,设计师在矢量设计软件画出了这个图标;
- 然后将这个图标进行二次加工(转曲、压缩、去色、规范命名);
- 因为不需要考虑兼容低版本的浏览器,在和开发人员讨论后你们决定用现在最合适的 SVG 格式;
- 在企业微信里面把图标文件发给了开发工程师;
- 为了更方便的复用这个图标,开发把它存到代码库并转换成组件可以随处调用;
- 最后这个图标会随着最近的一个版本发布,出现在你的眼前。
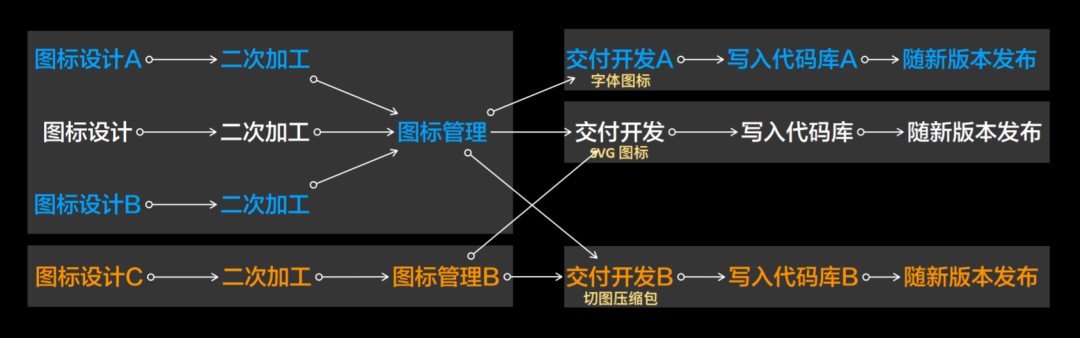
更多的场景带来更复杂的问题

一个图标从设计到上线确实不复杂,但是并不是所有的项目都能够非常规范的按照这个流程来:
- 一旦图标变多就需要对图标进行管理;
- 一旦对接的项目变多,设计师要把图标分别交付给不同的开发接口人;
- 一旦需要适配的场景变多,设计师要专门准备切图、字体或者 SVG 版本的图标;
- 一旦发现线上的图标出错,还需要等待开发发布新的版本才能更正;
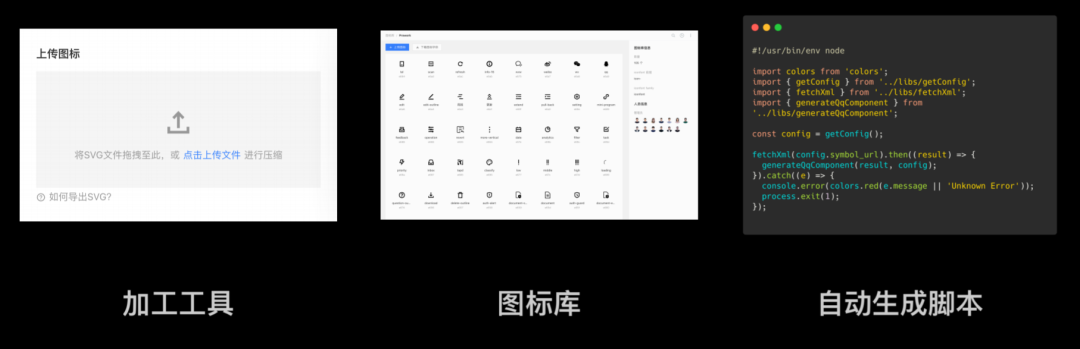
尝试用工具解决一部分问题

有了前面的经验和工具化的意识,我们在发现了这些痛点之后做了几个工具来帮设计师解决这些重复的工作。我们做了一个专门的加工工具,只要导入图标就可以自动进行转曲、压缩、去色生成新的图标文件。我们在内部搭建了一个图标库管理后台,支持按照项目管理图标。习惯偷懒的开发也编写了一个脚本,可以把图标自动生成组件。有了工具加持,我们可以保证每次加工后的图标是合格的;保证每个图标都是最新的版本;省去了重复编写图标组件的工作。
问题依然存在且容易断流
我们发现,虽然我们提供了很多工具来避免重复的工作,但是设计师或者开发者还是需要频繁的接入到这个流程中。用工具加工完的图标需要手动上传到图标库,更新图标之后要在企业微信上告诉开发,开发生成代码还需要手动敲一次命令。而这些人工操作的流程存在很高的不稳定性和不确定性。任何一个步骤异常都可能会让这个流程无法进行。可能是设计师忘记通知开发图标已经更新,也可能是开发不小心敲错的一个图标名称,都可能给产品带来线上问题。

你永远不知道你的外卖经历了什么送到你手上
而这个人工操作图标的过程就像给你送外卖的外卖小哥,你永远不知道你的外卖什么时候才能送到你的手上。
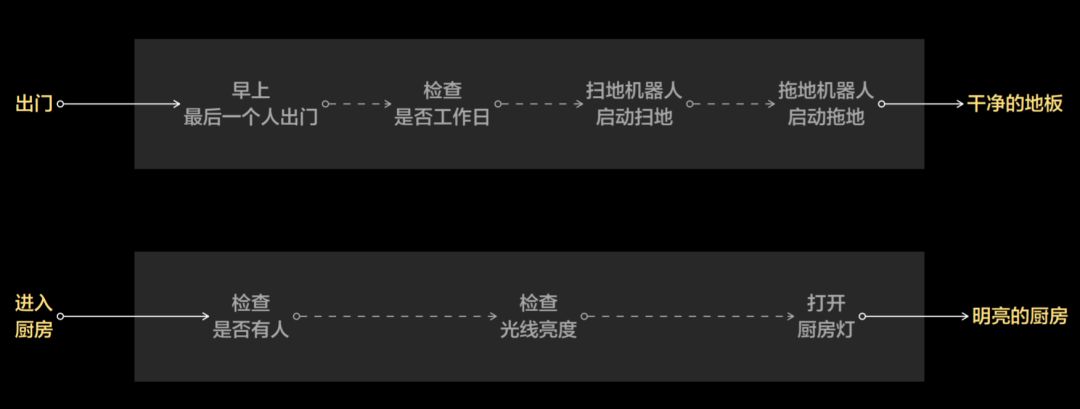
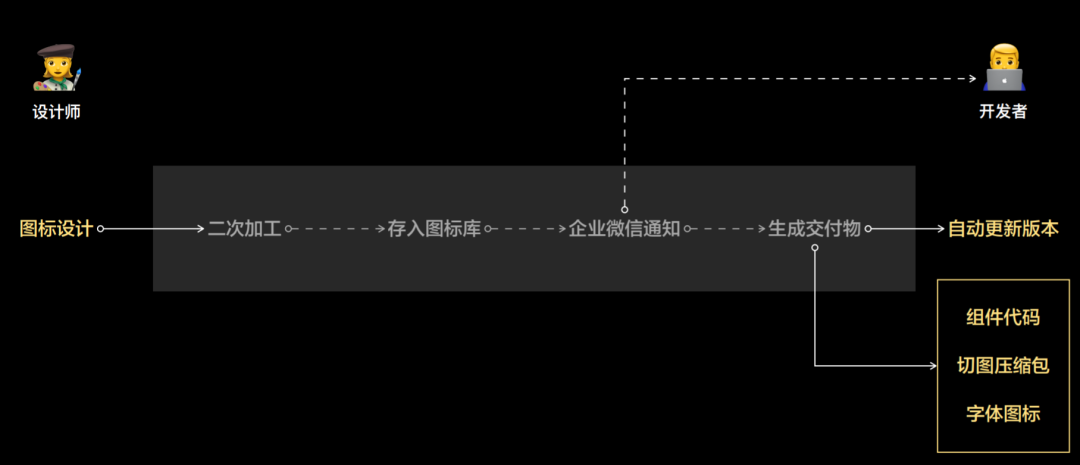
整合工具自动化

在我们理想中,工具应该是尽量减少人工的操作。就像我们使用扫地机器人和智能家居一样。我在工作日出门,回到家可以看到干净的地板。在我走进厨房的时候,厨房的光线是足够明亮的。这些自动化的场景涉及到了多个工具一起协作,里面可以有复杂的交互,帮助我们考虑各种特殊情况,而我们不应该参与到其中,只需要关注我们行为和最终的结果。

所以,我们做了一个管理工具的工具,把他们串联在一起。在这个自动化流程里面,设计师只需要上传设计好的图标,就能把最终需要交付的内容推送给开发。如果是替换一个已经存在的图标,还会自动发布新版本。在整个流程中,设计师只需要关心图标的设计,而开发者只需要关注图标应该使用在哪里。其他的工作都交给了工具自动化处理。除了提升设计师和开发者的效率,还避免了很多人工操作带来的不确定性,保证最终的交付质量。以上是我们在工具化和自动化上的一些实践,后面我们将分享我们在标准化和开源协同上的一些尝试。其中案例一/案例二的解决方案已经上架到 CoDesign 的设计稿和图标库两个模块,欢迎体验。
DesignOps-为设计师而设计(下)
| 导语 这部分的章节内容主要是将我们为设计师的设计流程(DesignOps)进行优化的过程通过故事化的形式体现,以及我们的思考。(内容呈现在 2020 年 TOP100 体验设计专场分享,以下为下半部分文字内容)
内容概述
在上篇《DesignOps-为设计师而设计(上)》,来自研发的同学介绍了使用DevOps的思维为设计师而设计。本文将从解决设计师的日常工作中的问题来阐述如何为设计师而设计。如果你想快速知道,我们在帮助设计师提升设计效率做了哪些事情,可以直接访问我们的:CoDesign 设计协作平台(https://codesign.woa.com/?home)腾讯正版素材库(https://cloud.tencent.com/product/ape)TDesign(https://tdesign.qq.com/)。
案例三:腾讯正版素材库
设计师使用素材的困扰
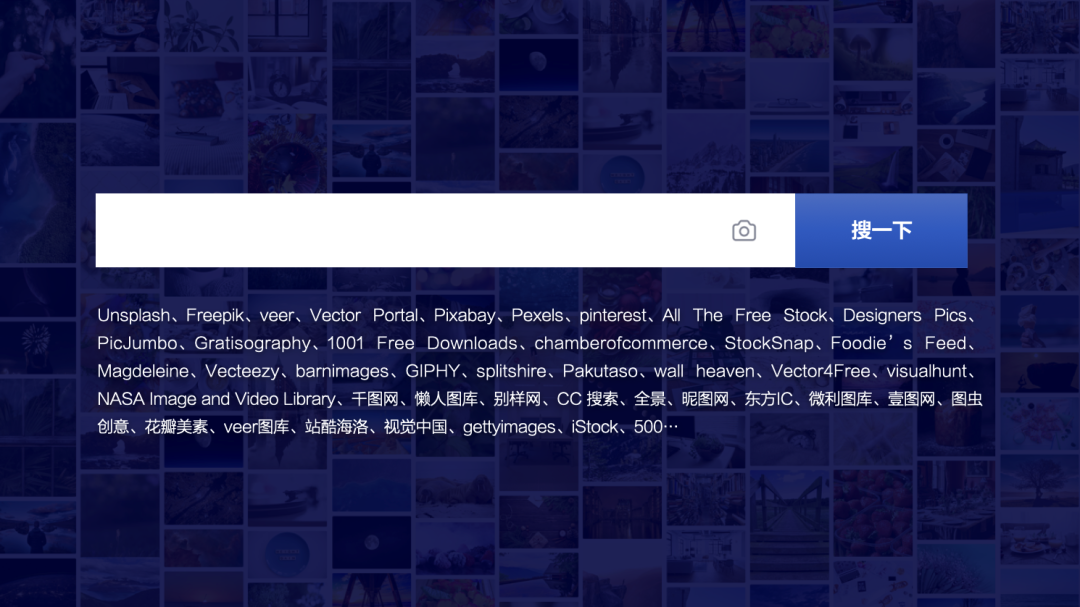
在上一篇文章来自研发的同学介绍了用DevOps的思维来为设计师而设计。作为设计师日常工作更多的是创造性的,为了更好的辅助设计作品或者寻找更多的设计灵感,设计师经常会和素材打交道。优秀的素材太多了,不太可能会把所有内容都存在电脑。所以日常工作中,大多数的设计师都会求助素材库。但是找素材其实是一件非常没有效率的事情:
1.素材库太多了,质量层次不齐
为了寻找到一个适合的素材,以图片举例,需要多个站点反复切换关键词,艰难的搜索找到合适的照片。往往还会遇到搜不到合适的,尺寸太小,所以一张好的图片是需要花费很多时间和精力的。

2.版权复杂,设计师们难以辨别
如果你找到了合适的素材,这个时候你就要注意辨别版权,因为如果你使用不明来源图片,一不小心商用了,就会有侵权的风险,收到某某中国的律师函。而且版权是有差异的,它可以明确到不同场景的限制,所以在使用之前,一般都要三思自己有没有用错场景。而且设计师对版权辨别有盲区,有一些版权已经失效,甚至是没有版权。但是有些不良机构,利用这点打着所谓版权维权,把些莫须有的东西变成要花钱才可以买的版权,让设计师难以辨认。
3.免费版权不等于没问题
市面宣称版权免费的素材库基本上这些图库都是基于“CC0协议网站”。代表者作者已经放弃了维权,遵循这个协议的图片,你可以随意复制、修改、商业发布,不会有任何人找你麻烦。但是实际应用起来并不是这样,使用这类图库,特别对企业很多时候要商用来说就是定时炸弹。首先,有些图片难免包括人物或者建筑物,人物有肖像权建筑物有物权。放弃著作权并不代表授权是完整的,非常容易侵权。其次,CC0图片网站中,你不知道来源哪里,甚至有某些版权图钓鱼执法的图片。最后,就是虽然可能是放弃和著作但是还是会有一些不确定的风险,所以免费版权并不等于没有问题。
尝试用标准化流程解决问题
最终外发版本如果需要使用图片,为了安全起见就会去正规图库买图,除了贵没有什么大毛病。但对于公司和个人来说都是一笔不小的开销。还有就是在获取价格、签合同、走流程,获得图片之前你只能使用小样图,还是会影响你作图的效果。总的来说素材就是花钱,花精力的事情。可是非常不巧,大多数有才华的设计师,设计能力强大,而尤其是处理各类繁琐的事情能力一般。我们希望让设计人员更专注于设计本身。我们也尝试在设计侧通过同样规范化和标准化的方式,来减少设计师日常琐事,提供设计师效率。在整个规范流程的整体策略是宽进严出。因为可以追踪到每个设计师下载情况,每张素材使用后的效果,邮件跟踪等机制,所以可以形成了一个比较安全的闭环。这样的好处是,设计师不用先获取小样,获取价格再开始创造,而是可以先下载素材,设计创作能达到理想效果后,再付费,不用对着小图出稿,提升了设计效率。在以往可能到这个步骤就结束了,素材用没用,用的怎么样其实并不知道,所以在此还增加了效果沉淀的机制,这样可以知道素材的使用情况,而且公开的方式可以让设计师从不同维度获取素材使用情况,为后续的创造增加更多的灵感。经过一段时间的运行,我们发现在公司内部很多优质素材以前可能会由多个部门购买,会发生重复购买的情况,通过这个素材库,图片的复用达到26%,降低了成本。目前我们也把这块能力开放出来,作为腾讯正版图库,它基于腾讯生态提供海量的图片,预计到明年图片数量会达到1.2亿。无论是公众号文章,还是开屏广告、电商广告等各类广告,或是传单、书籍封面,都有对应授权方式可以选。提供的所有图片还包含清晰的专属授权证明,标注授权内容及授权用途,用起来毫不费力。相比较其他图库动辄几千块的费用,腾讯正版图库单张付费、包年包月会员购买都支持,可以用多少买多少。包月可以不限量使用会员库图片,再也不用去买昂贵的图片库使用权了,也不需要在很多素材库需寻寻觅觅,关键是它的价格非常的划算。

案例四:开源协同的TDesign
其实在公司内部已经有了多个设计体系,满足不同领域规模化生产对设计研发水平的诉求。为什么会有这么多设计体系,是因为腾讯讯内部对设计提效和赋能的需求非常大。而公司内部设计团队提效的方式是和开发团队一起,把将产品组件封装好,通过大量的标准化组件即可实现快速迭代产品,通过比较高效和优雅的方式,把设计和开发者从重复劳动中释放出来,让设计师和开发可更专注于深耕体验和细节,同时能保证高质量的输出。由于大家都在解决团队的问题,不停的造轮子,所以在腾讯内部我们就可以发现到已经有了很多类似的产品。但是正是因为每个团队都是为自己业务而生,所以导致他们的资源与业务耦合太深,而且有时候有定制化的需求,但是因为不是这个体系下的产品,所以导致定制化需求无法满足,就算其他团队不想再造轮子,都没有办法更好的使用。而且公司的这些设计体系,因为只提供内容,没有提供指南,导致新人在使用过程中,没有很好的指引,造成在产品设计过程中没有正确的使用,而影响用户体验。每个体系的团队都有自己的长处和短板,以业务为导向的会造成他们更聚集在某一领域,不能够提供基于一套设计体系下的多端统一方案,在使用过程中或多或少考虑的不够全面。

这样的问题其实在开发侧也同样遇到。在18年以前,腾讯开发侧部门和部门跟太多,同样的技术有多个团队在做,造成了资源的很大浪费,所以从18年开始整个腾讯开始推动开源协同的工作,初衷就是要打破壁垒,最主要的是形成开放的技术氛围和代码文化,开源协同是实现这个目标的手段。到现在公司内部已经把很多轮子进行了聚合,集中力量办大事。所以设计可不可以用开发开源的思路来把这些轮子合并起来。其实设计的内容是可以复用,具有一定的通用性,如果把他们抽离出来,也会发现它们和业务逻辑无关。如果我们也想要按照开发的开源协同去做轮子的聚合,久需要做关注两件事,第一个聚合这么多轮子打造通用的平台,第二件事情是帮助产品能利用通用内容做自己的产品。所以TDesign就是这个内核,做最通用的内容。而且在通用的设计体系之上,其他业务可以在此基础上继续丰满形成带有自己品牌特色的体系,另外通过不断的在业务中使用组件,也可以反哺到TDesign,不断的打磨和丰富资产库。形成一个正向循环。

由于我们的开源的方式,TDesign的设计体系衍生了多个产品互联网领域,包括中后台解决方案、移动端解决方案、可视化数据、官网搭建等为腾讯设计生态提供丰富多样子弹。正是因为TDesign是多个设计团队的经验总结,每个团队都有自己的擅长领域。所以我们可以提供多种格式的设计资源,而且因为有统一的价值观,我们的三端设计样式都保持了统一性,可以快速生成一致的产品体系。并且我们和公司不同的研发同学合作,输出和设计方案一致的代码库,而且这个代码库前端框架非常全面,如果你的开发是vue、react,angular都有一套官方方案。我们也会针对不同角色的诉求提供各类文档指南和资源工具。 TDesign经初步形成三个方向。设计、开发资产库关注组件操作质量、设计样式等,希望帮助使用者规范且便捷的获取设计素材、开发代码、接口等等,以灵活易用提升用户的体验,工具则是通过工具化提升设计研发效能。运营主要是帮助参与者管理者,搭建一个非常好的环境,更好的进行开源协同。大家合力一起共建并维护,可以让设计体系变得更科学和可持续发展,为设计生态提供子弹。
TDesign经初步形成三个方向。设计、开发资产库关注组件操作质量、设计样式等,希望帮助使用者规范且便捷的获取设计素材、开发代码、接口等等,以灵活易用提升用户的体验,工具则是通过工具化提升设计研发效能。运营主要是帮助参与者管理者,搭建一个非常好的环境,更好的进行开源协同。大家合力一起共建并维护,可以让设计体系变得更科学和可持续发展,为设计生态提供子弹。
结语
在过去的很长一段时间里面。作为公线的设计部门,除了为公司各个业务线提供设计,同时也在为设计师而设计,不管是工具、流程、标准、甚至是协作方式,希望设计师更好更快地实现更好的创意成果。除了本文中的一些案例,在整个设计协作的流程中,还尝试了很多方面尝试,希望通过Designops去影响整个设计过程。而在这个方面,其实开发已经做的非常完整,也有很多可以借鉴的。对于设计来说这个过程我们相信是非常漫长,但是我们也非常期待设计思维和开发思维能够进行碰撞获得更多的火花。

 旋风物语
旋风物语
 手把手教你打造【0失误神器】——交互设计自查表
手把手教你打造【0失误神器】——交互设计自查表 Iconfont 一键下载购物车图标,支持一次超过20个下载,超实用!
Iconfont 一键下载购物车图标,支持一次超过20个下载,超实用! 超级实用的15个web设计和开发工具,值得收藏
超级实用的15个web设计和开发工具,值得收藏 销售数字化:L2C端到端流程的数字化升级
销售数字化:L2C端到端流程的数字化升级 WordPress解决“Briefly unavailable for scheduled maintenance. Check back in a minute”的方法
WordPress解决“Briefly unavailable for scheduled maintenance. Check back in a minute”的方法 云服务器运维:阿里云服务器禁止国外IP访问你的网站
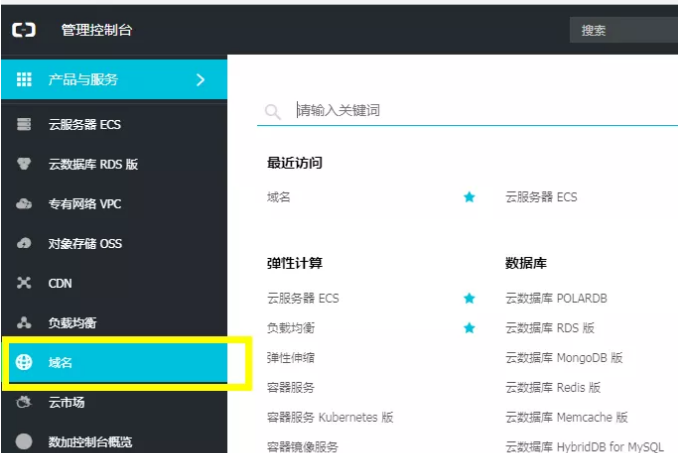
云服务器运维:阿里云服务器禁止国外IP访问你的网站