前言
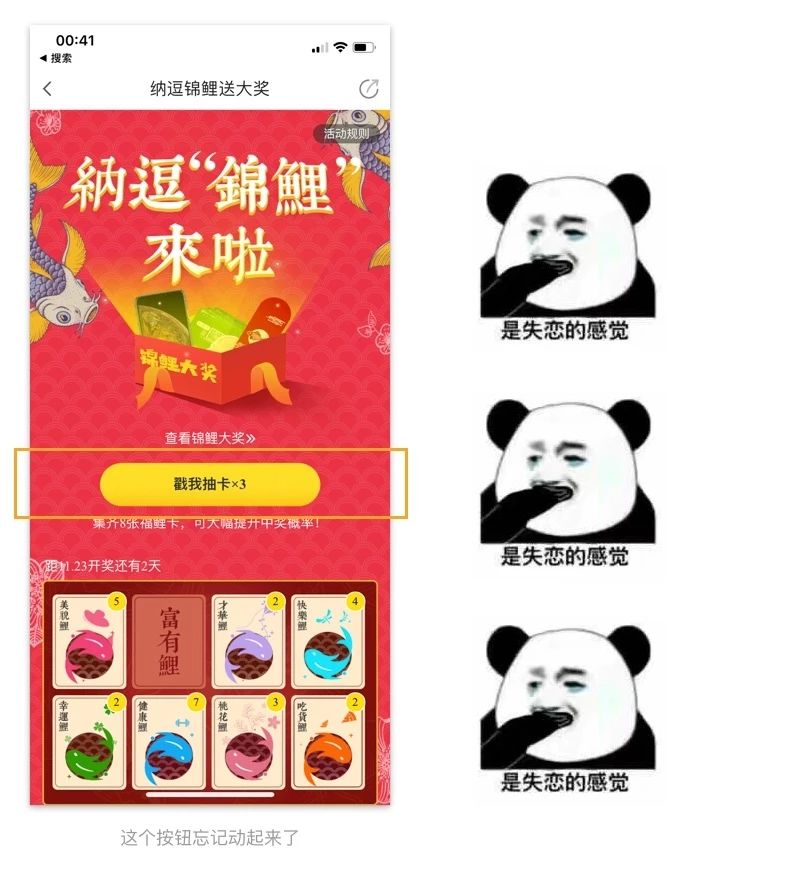
之前做一个H5活动,忘记了要给“立即抽卡”按钮加抖动的动效,发现的时候已经没有时间再修改了,最终上线的活动是一个静止的按钮。虽然并没有影响活动本身,但是我们都知道,动态的按钮具有更强的行为号召能力,如果这次用的是动态按钮,活动的数据会好看得多。这件事让我惋惜不已,也感觉颇对不起PM妹纸。

-为什么要制作交互设计自查表-
想想无论是哪一种画面都不太好看。

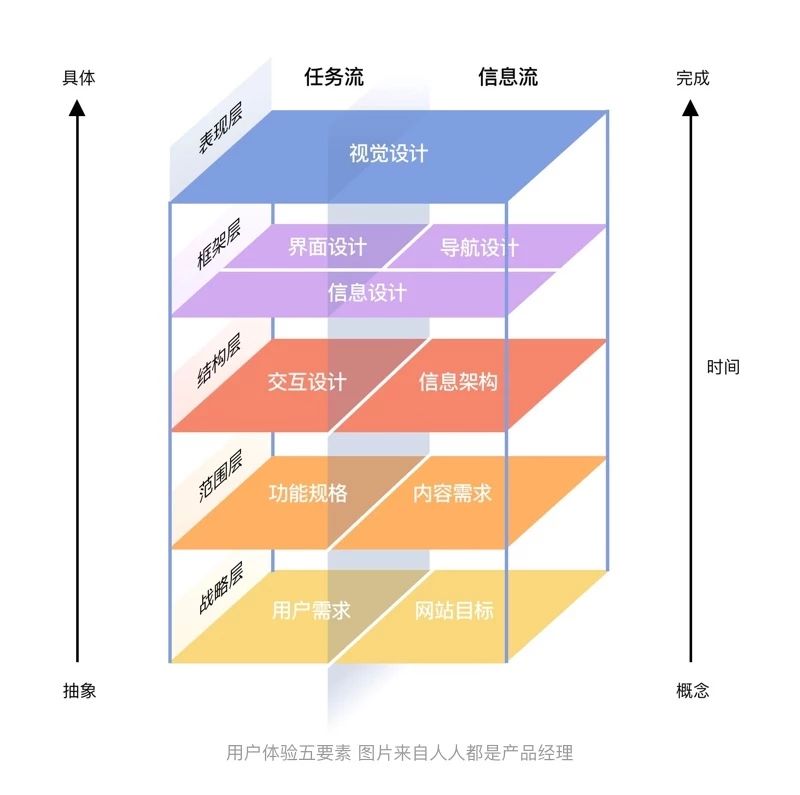
-制作交互自查表的原则-

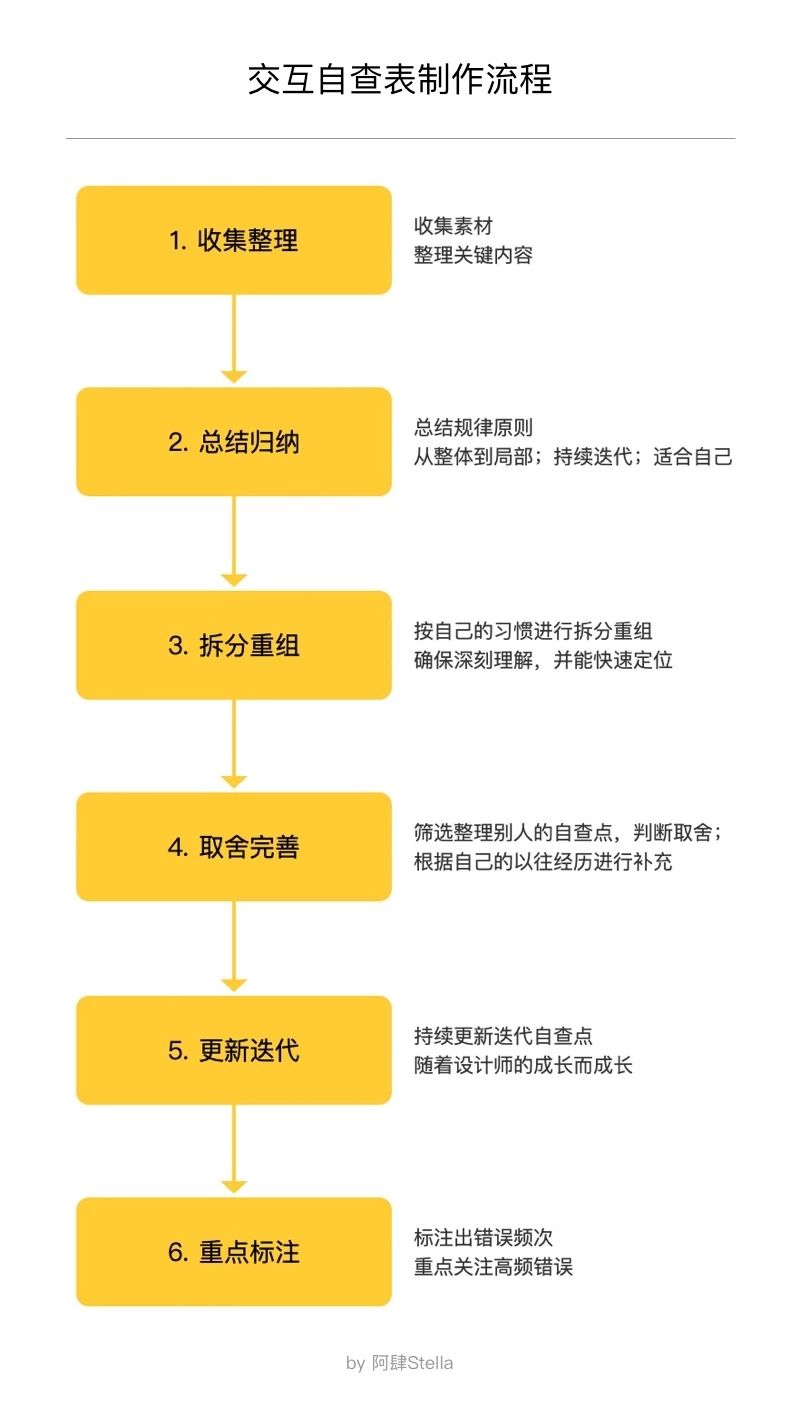
-制作交互自查表的步骤-

3. 拆分重组
根据自己对产品的理解和设计习惯,将收集的交互自查表拆分重组成适合自己的结构。
4. 取舍完善
根据自己的实际情况取舍检查项目,重点是要根据自己以前的项目经历进行补充(我以前会把做项目时有遗漏的地方记下来,做自查表时就直接补充了进去)
5. 更新迭代
持续迭代自查表。你做的项目会越来越多,思考得也越来越深入,总会遇到新的检查点需要补充进去。
6. 重点标注
标注出错误的频次,主要是那些经常犯错的内容,要重点做标记,告诉自己重点检查,或者在时间有限的情况下优先检查。
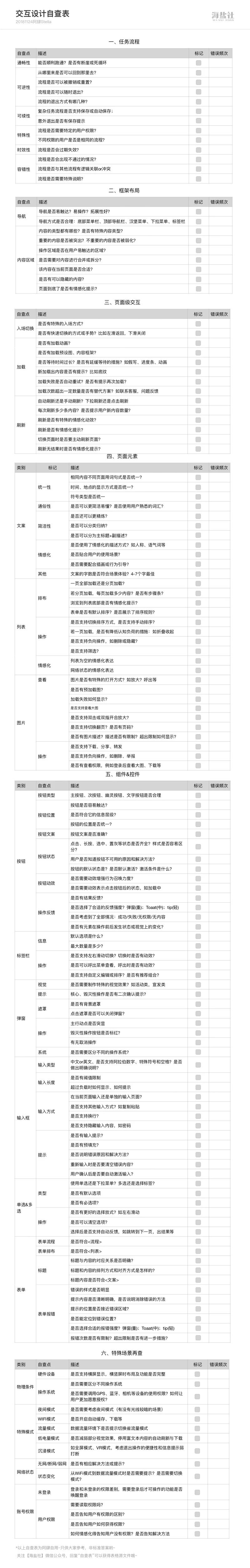
-我的交互设计自查表-

-Q&A-
Q:你都参考了哪些自查表啊?
A:看了挺多的,这里列举几个我觉得对我帮助很大的:
https://zhuanlan.zhihu.com/p/25010949——半木zxy《梳理适合自己的交互自查表》
https://zhuanlan.zhihu.com/p/24863634——秦时馒头《交互设计自查表的建立:思路与项目实例解析》
http://www.woshipm.com/pd/383788.html——鸿影《交互设计方案衡量标准的五层总结》

 旋风物语
旋风物语
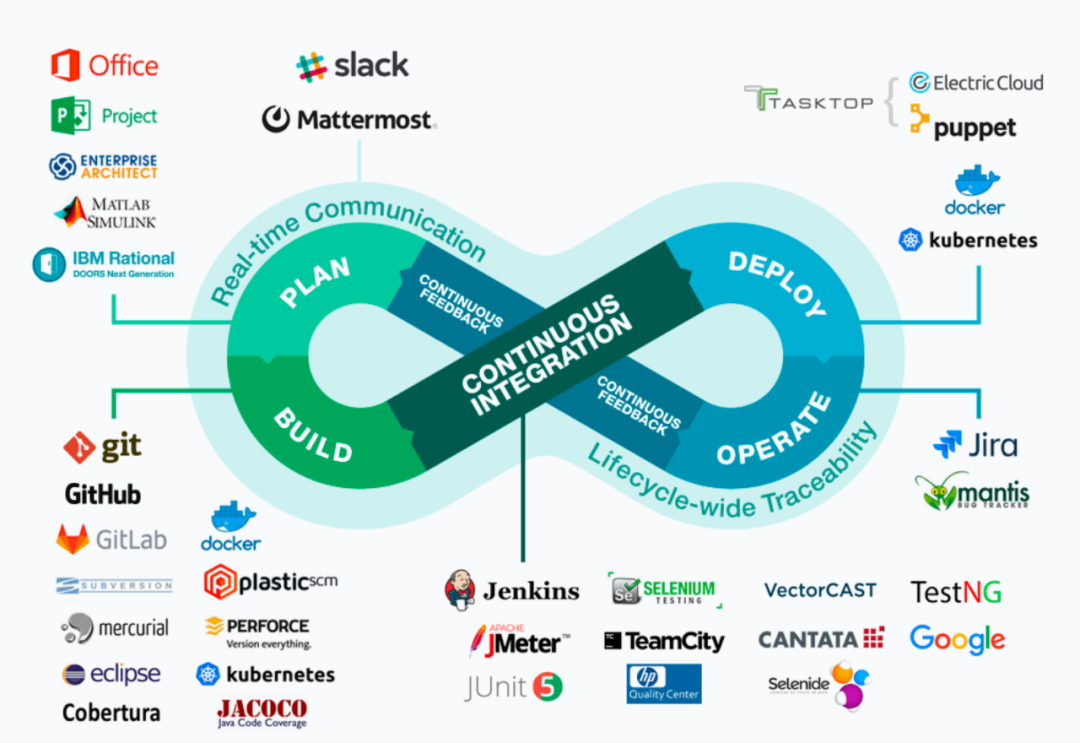
 DesignOps-为设计师而设计(上)(下)
DesignOps-为设计师而设计(上)(下) Iconfont 一键下载购物车图标,支持一次超过20个下载,超实用!
Iconfont 一键下载购物车图标,支持一次超过20个下载,超实用! 超级实用的15个web设计和开发工具,值得收藏
超级实用的15个web设计和开发工具,值得收藏 销售数字化:L2C端到端流程的数字化升级
销售数字化:L2C端到端流程的数字化升级 WordPress解决“Briefly unavailable for scheduled maintenance. Check back in a minute”的方法
WordPress解决“Briefly unavailable for scheduled maintenance. Check back in a minute”的方法 云服务器运维:阿里云服务器禁止国外IP访问你的网站
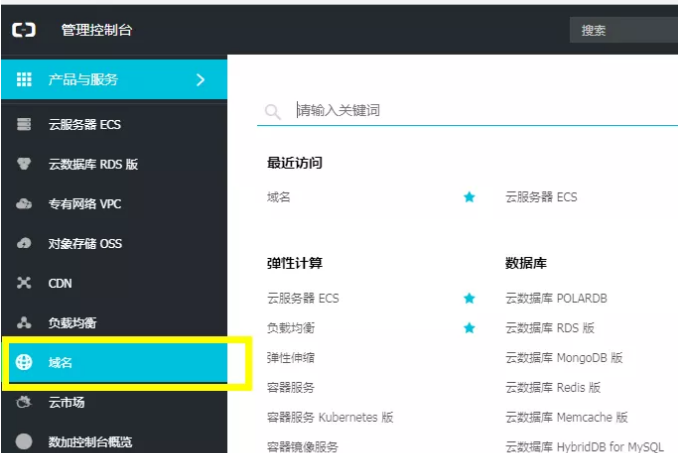
云服务器运维:阿里云服务器禁止国外IP访问你的网站